Google Maps address autocomplete
Introduction
This guide explains how to set up Google Maps with autocomplete functionality for address fields.
Set up the Google Maps component with Autocomplete
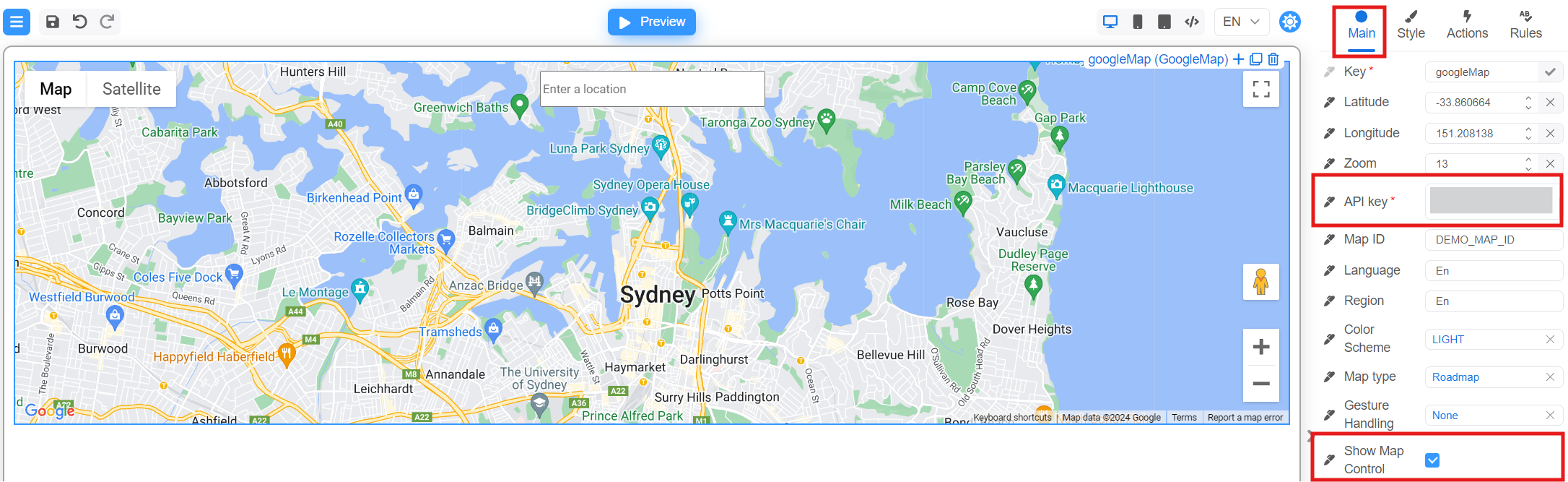
- In your form definition, add a
GoogleMapcomponent to display the map. - Fill the
API keyproperty with your Google Maps API key. - Enable the
Show Map Controlproperty to show map control options.

Add required input fields for address details
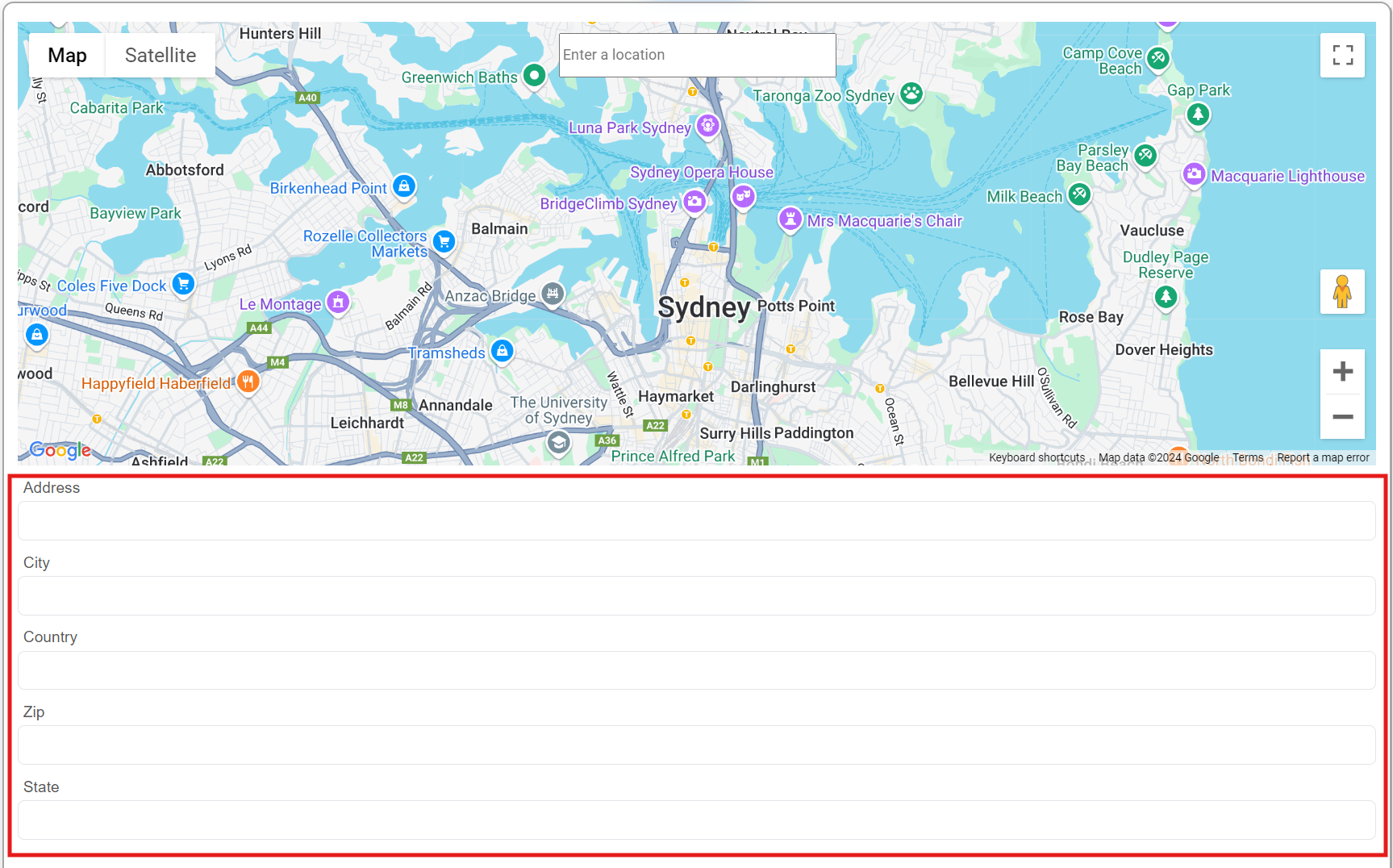
After creating the GoogleMap component, add only the necessary Input components for each part of the address that you need, such as
Address, City, Country, ZIP, and State.

Define an action to populate the address fields
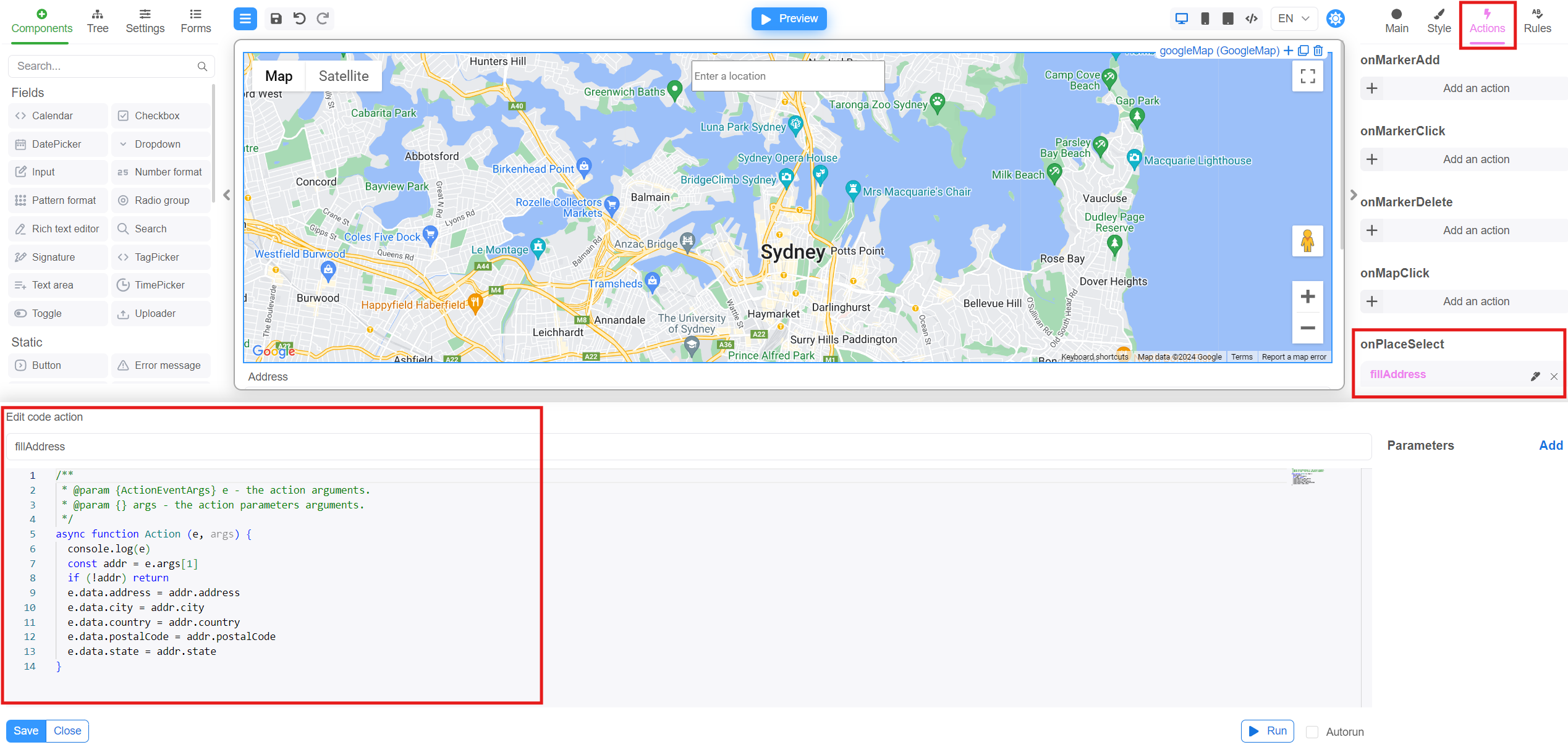
- Select the map component in Designer.
- Go to the Actions tab.
- Create a new code action for the
onPlaceSelectevent. - Choose the newly created action to handle address population.

Here's the sample action code where we fill in the form data to populate the address input fields:
/**
* @param {ActionEventArgs} e - the action arguments.
* @param {} args - the action parameters arguments.
*/
async function Action(e, args) {
console.log(e);
const addr = e.args[1];
if (!addr) return;
e.data.address = addr.address;
e.data.city = addr.city;
e.data.country = addr.country;
e.data.postalCode = addr.postalCode;
e.data.state = addr.state;
}
This action listens to the onPlaceSelect event from the GoogleMap component and updates the fields with the relevant address details.
Now, as you enter an address in the Google Maps search bar and make a selection, the input fields automatically populate with the correct values for each part of the address.
Map JSON form example
MapForm.json
{
"version": "1",
"actions": {
"fillAddress": {
"body": " console.log(e)\n const addr = e.args[1]\n if (!addr) return\n e.data.address = addr.address\n e.data.city = addr.city\n e.data.country = addr.country\n e.data.postalCode = addr.postalCode\n e.data.state = addr.state",
"params": {}
}
},
"form": {
"key": "Screen",
"type": "Screen",
"props": {},
"children": [
{
"key": "googleMap",
"type": "GoogleMap",
"props": {
"apiKey": {
"value": "Your Google Map Api Key"
},
"mapId": {
"value": "DEMO_MAP_ID"
},
"addMarkerOnSearch": {
"value": true
},
"allowChangingMarkers": {
"value": true
},
"allowMultipleMarkers": {
"value": true
},
"showMapControl": {
"value": true
},
"gestureHandling": {
"value": "none"
},
"language": {
"value": "En"
},
"region": {
"value": "En"
},
"colorScheme": {
"value": "LIGHT"
},
"mapTypeId": {
"value": "roadmap"
}
},
"events": {
"onPlaceSelect": [
{
"name": "fillAddress",
"type": "code"
}
]
}
},
{
"key": "rsContainer1",
"type": "RsContainer",
"props": {},
"children": [
{
"key": "address",
"type": "RsInput",
"props": {
"label": {
"value": "Address"
}
}
},
{
"key": "city",
"type": "RsInput",
"props": {
"label": {
"value": "City"
}
}
},
{
"key": "country",
"type": "RsInput",
"props": {
"label": {
"value": "Country"
}
}
},
{
"key": "postalCode",
"type": "RsInput",
"props": {
"label": {
"value": "ZIP"
}
}
},
{
"key": "state",
"type": "RsInput",
"props": {
"label": {
"value": "State"
}
}
}
]
}
]
},
"localization": {},
"languages": [
{
"code": "en",
"dialect": "US",
"name": "English",
"description": "American English",
"bidi": "ltr"
}
],
"defaultLanguage": "en-US"
}