Validation
Overview
There are two types of validation in FormBuilder:
- Field validation - this type of validator will validate only one form field, obviously.
- Form validation - this type of validator validates the whole form.
When validating a form, all validators are executed as asynchronous functions. The validators for fields are called first, then the validators for the form are called.
Field validation
Field validators come in different types:
- Built-in FormBuilder. There are a number of predefined validators for different data types (string, number, etc.).
- Defined by code inside the FormBuilder.
- Passed externally to the FormBuilder/FormViewer component via the validators parameter.
In the simplest case, a validator is a function that returns true or false or an error text. Field validators are grouped by the type of
value being validated (string, number, etc.), i.e. a validator for the string type will not be available in the designer interface for a
numeric value, etc.
Built-in validators
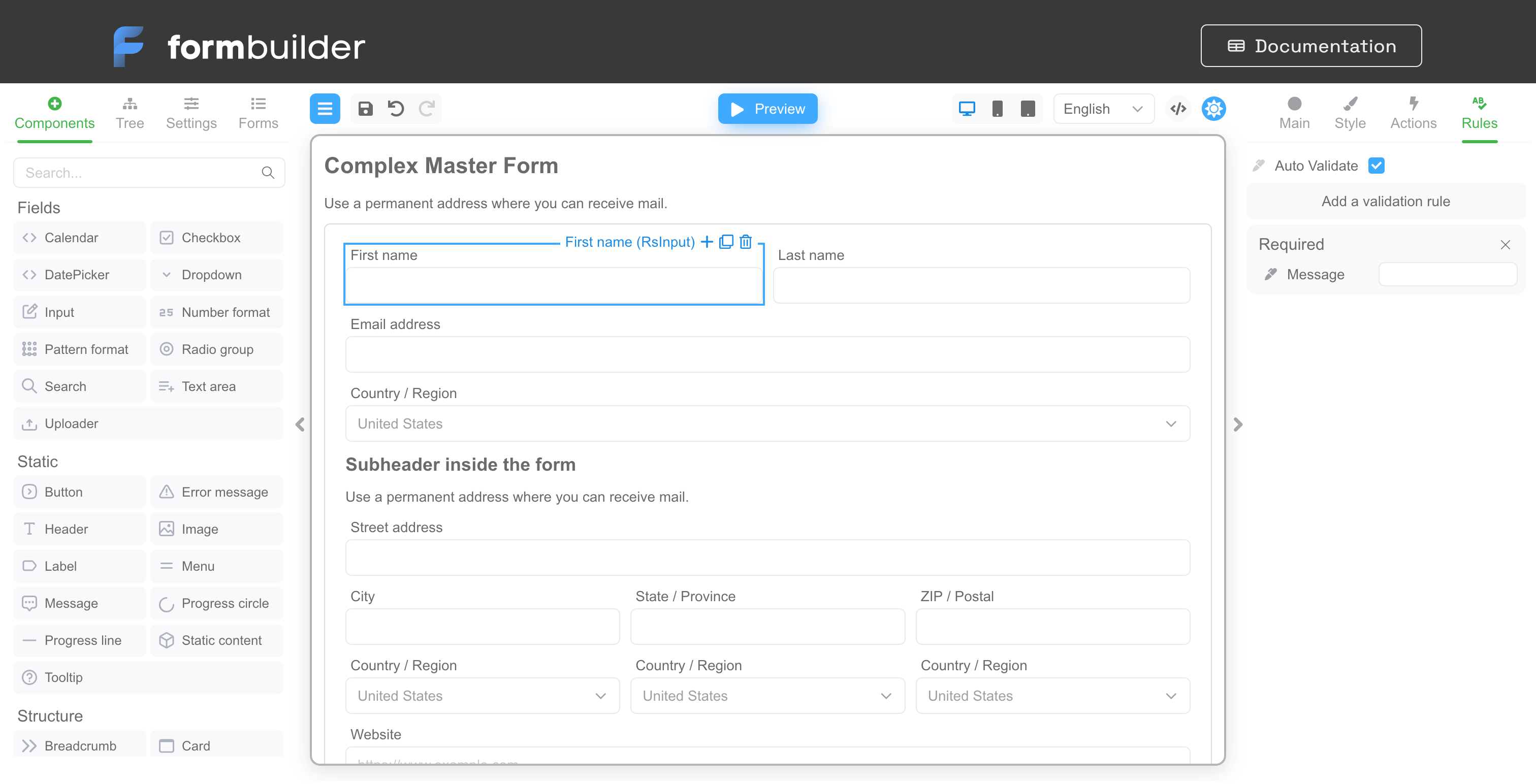
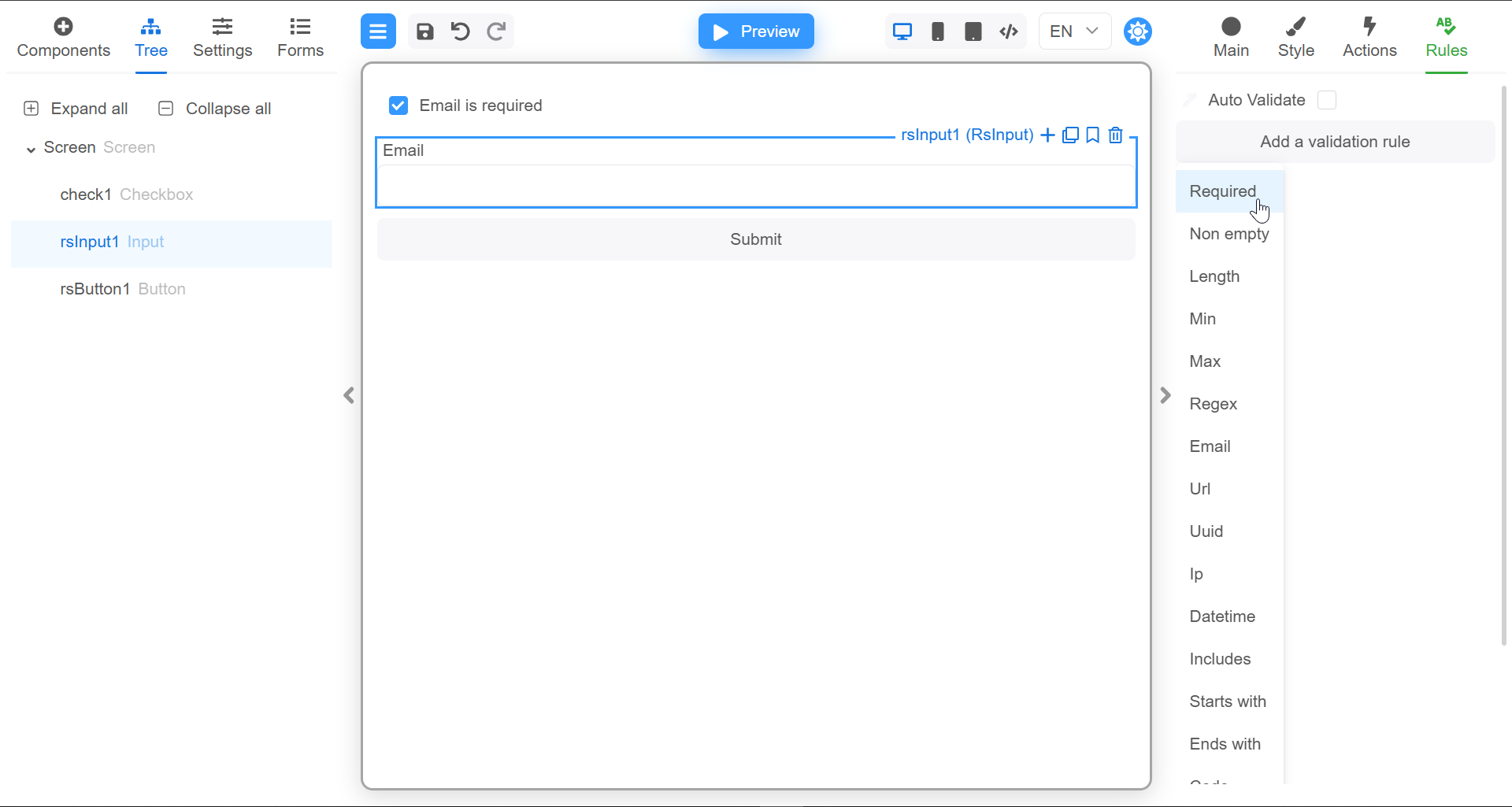
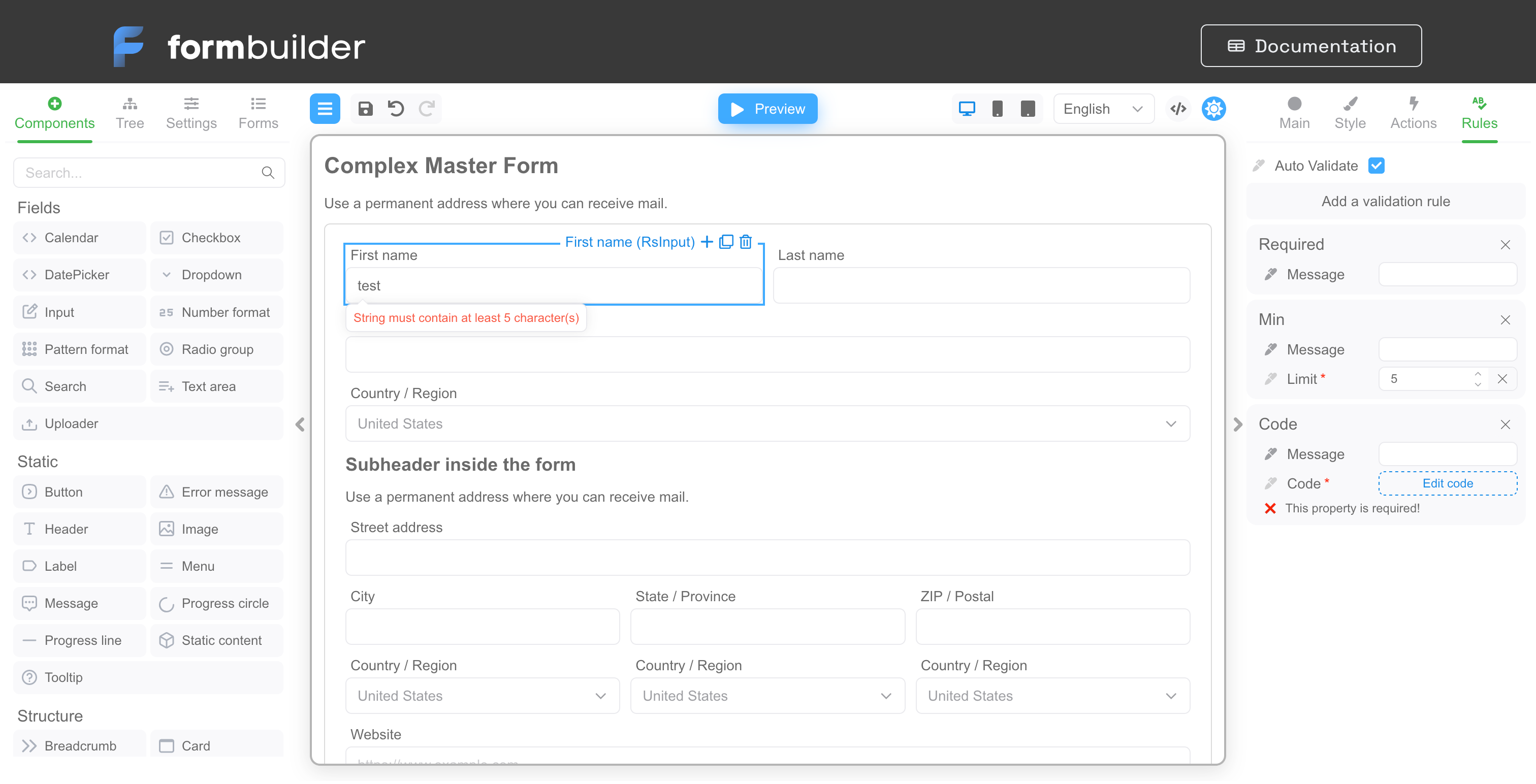
To add a validator to a component - select the component in the designer and go to the "Rules" tab as in the screenshot below:

If the "Auto validate" flag is enabled, validators for the component will be automatically called when the value of the field changes, i.e., essentially immediately upon data entry.
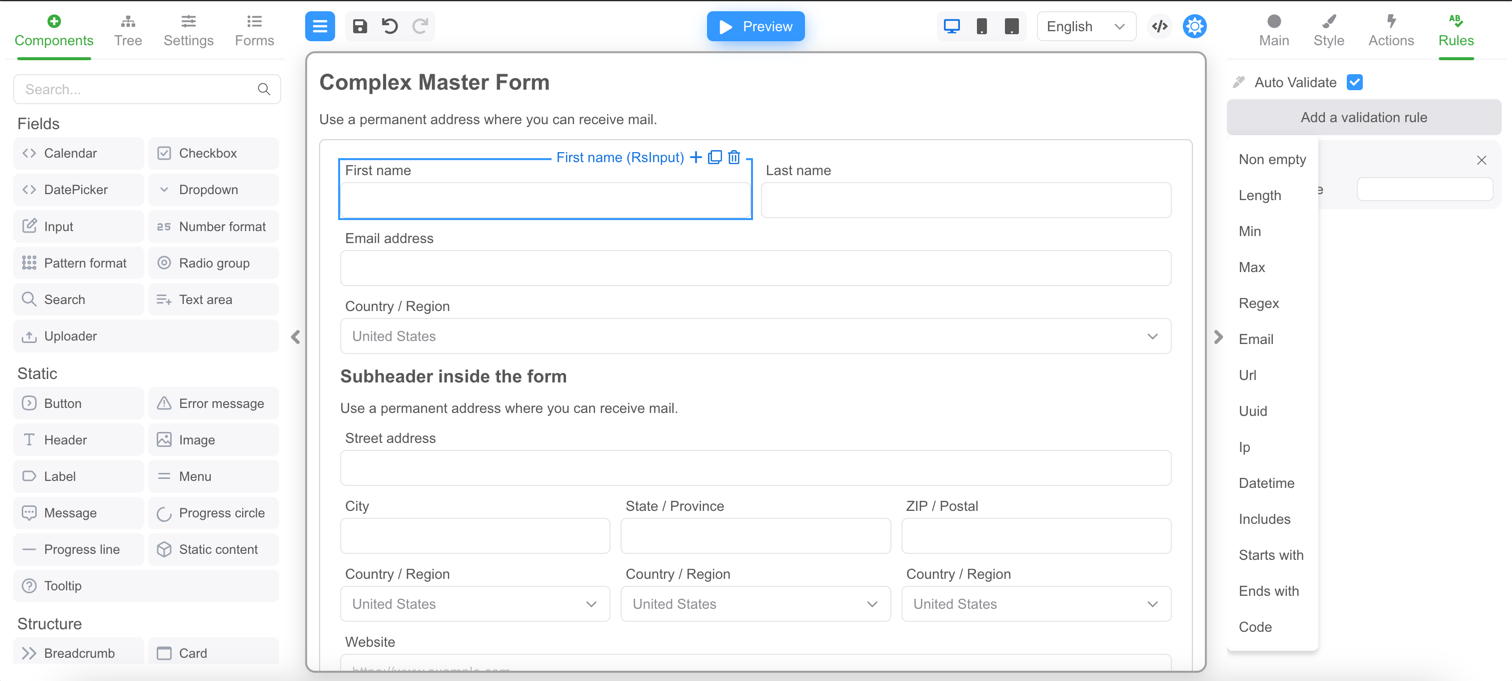
To add a validator, you can click the "Add a validation rule" button:

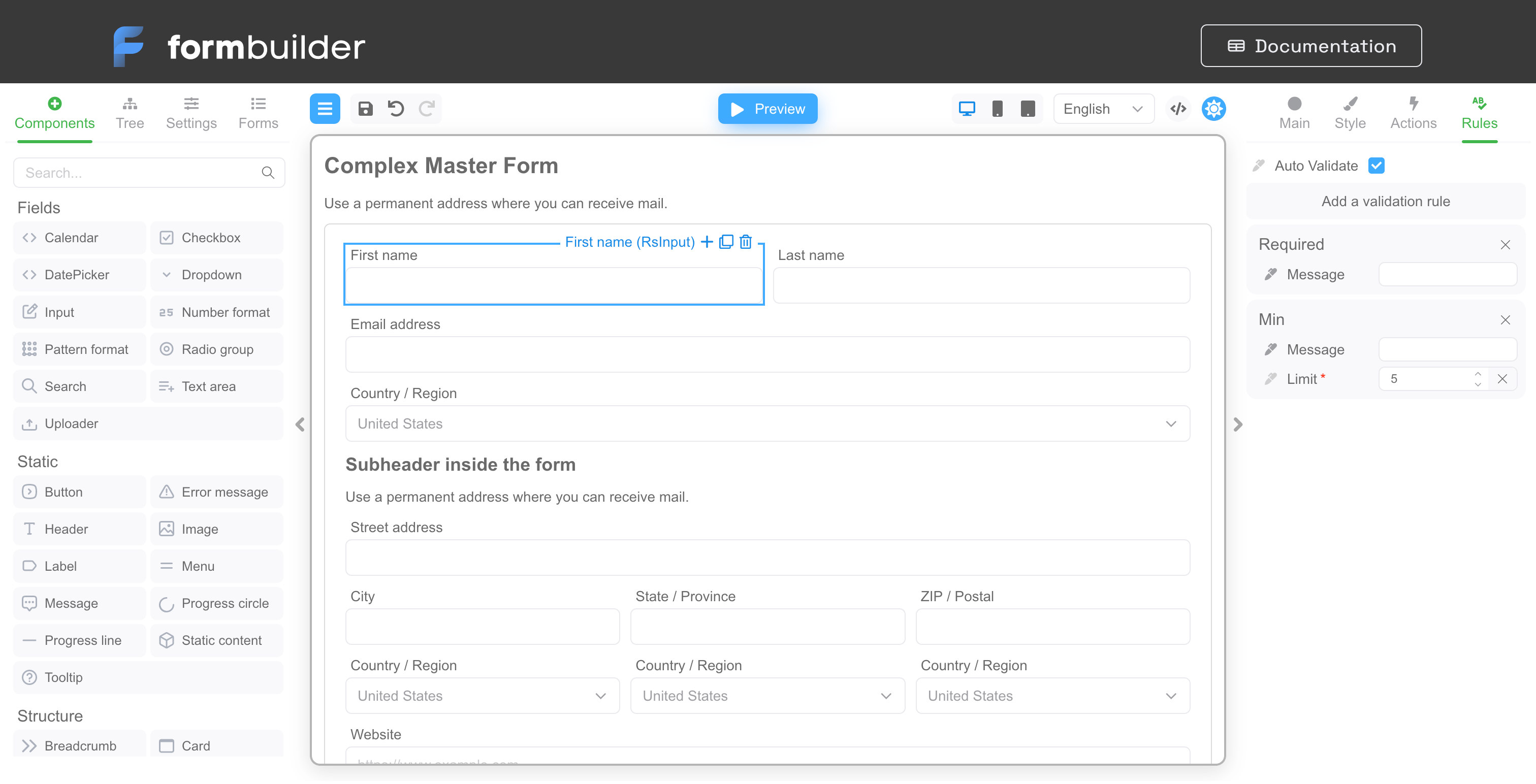
For example, we added a "Min" validator that checks that the field value contains at least 5 letters (set in the "Limit" parameter). We left the "Message" parameter blank - if the validation fails, the standard text provided by the built-in validator will be used. If you fill in the "Message" parameter, this value will be used, which can be localized using Fluent!

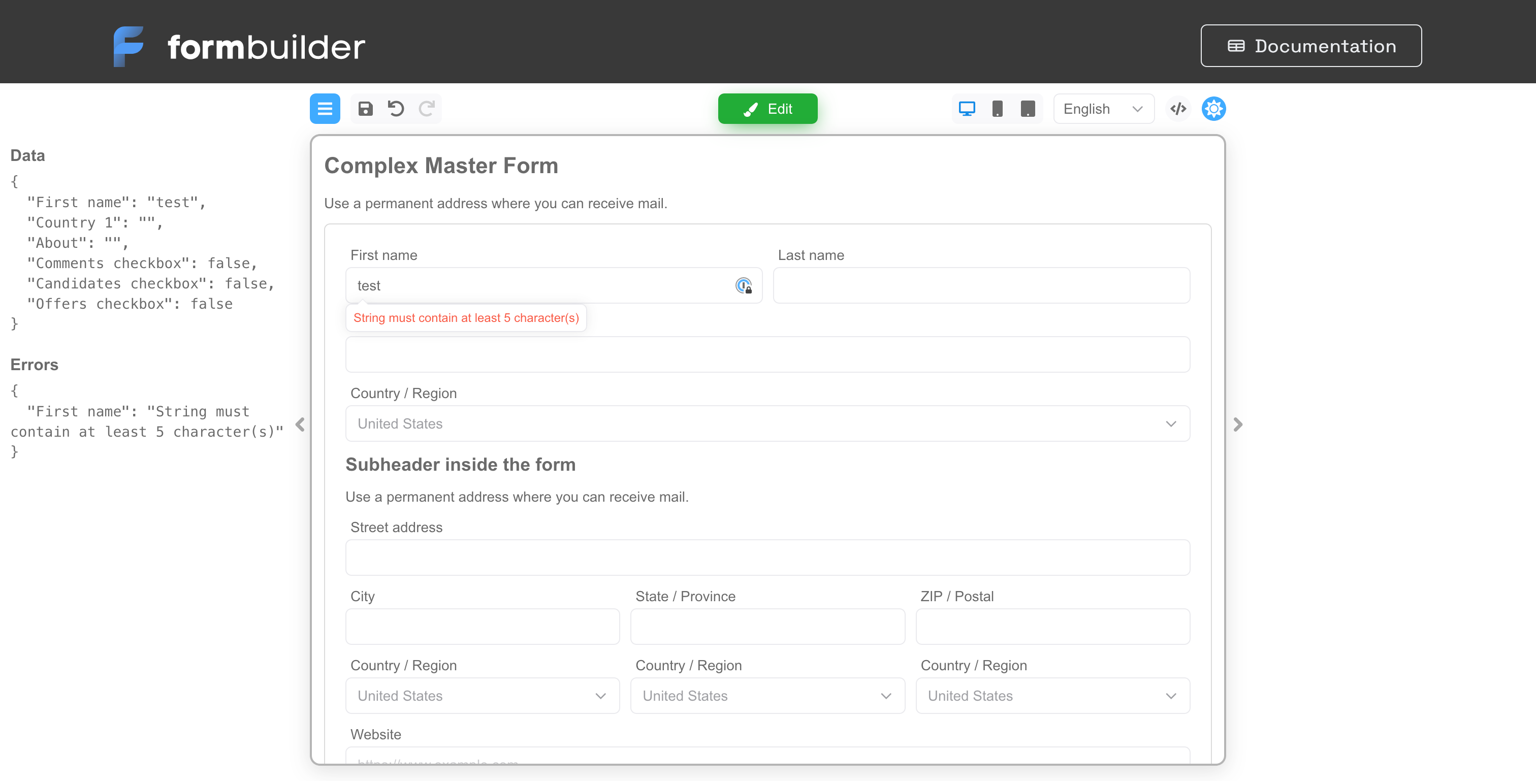
We can switch to form view mode and start entering data to see how the validator works:

Conditional validation
If you want the built-in or custom validation to be executed only when certain conditions are met, then you can use the Validate when property.
Automatic validation is triggered only when the value of its field is changed. For example, if the form data has been changed, but the field with conditional validation has not changed, then automatic conditional validation for the field will not be triggered.

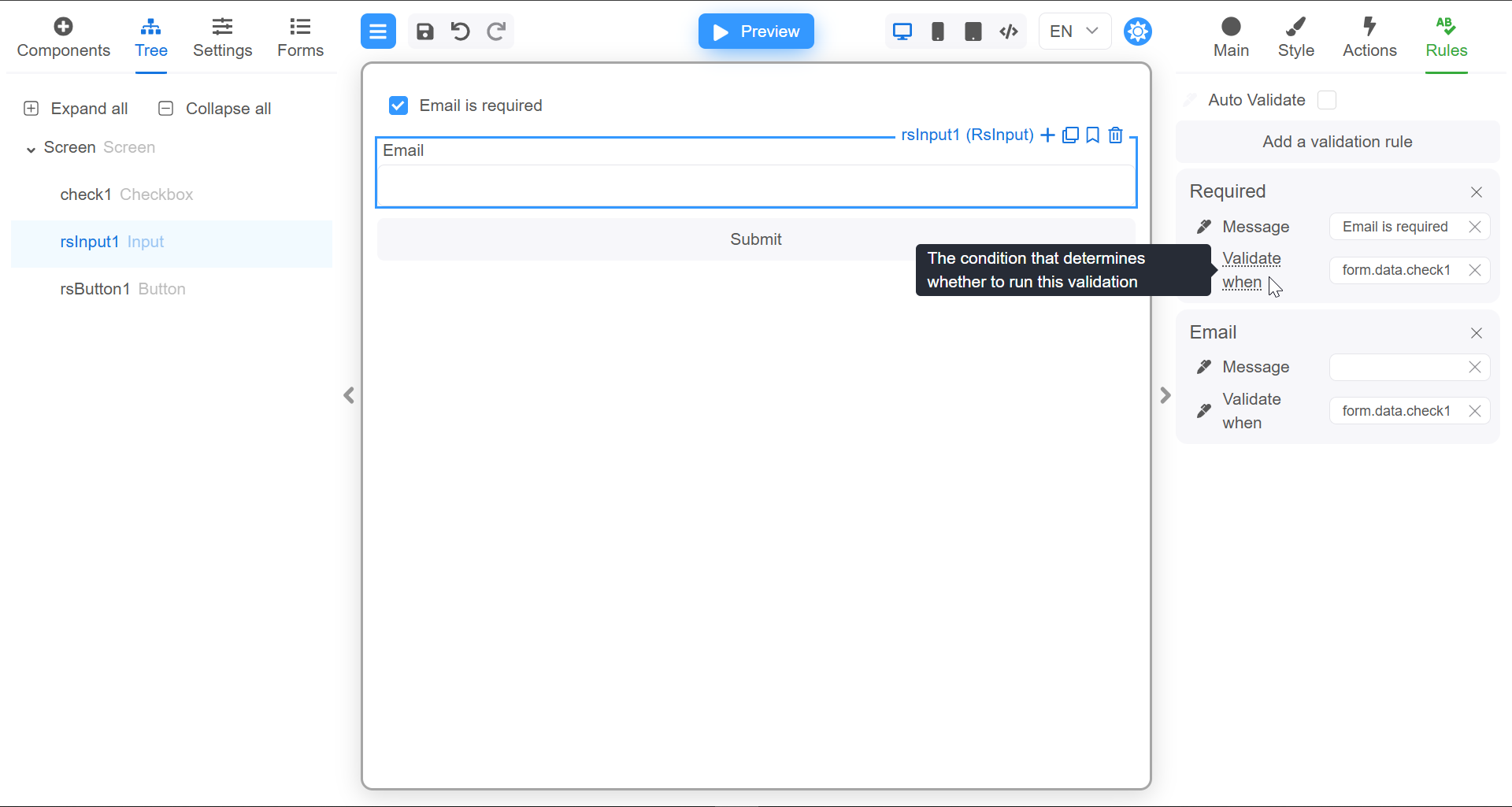
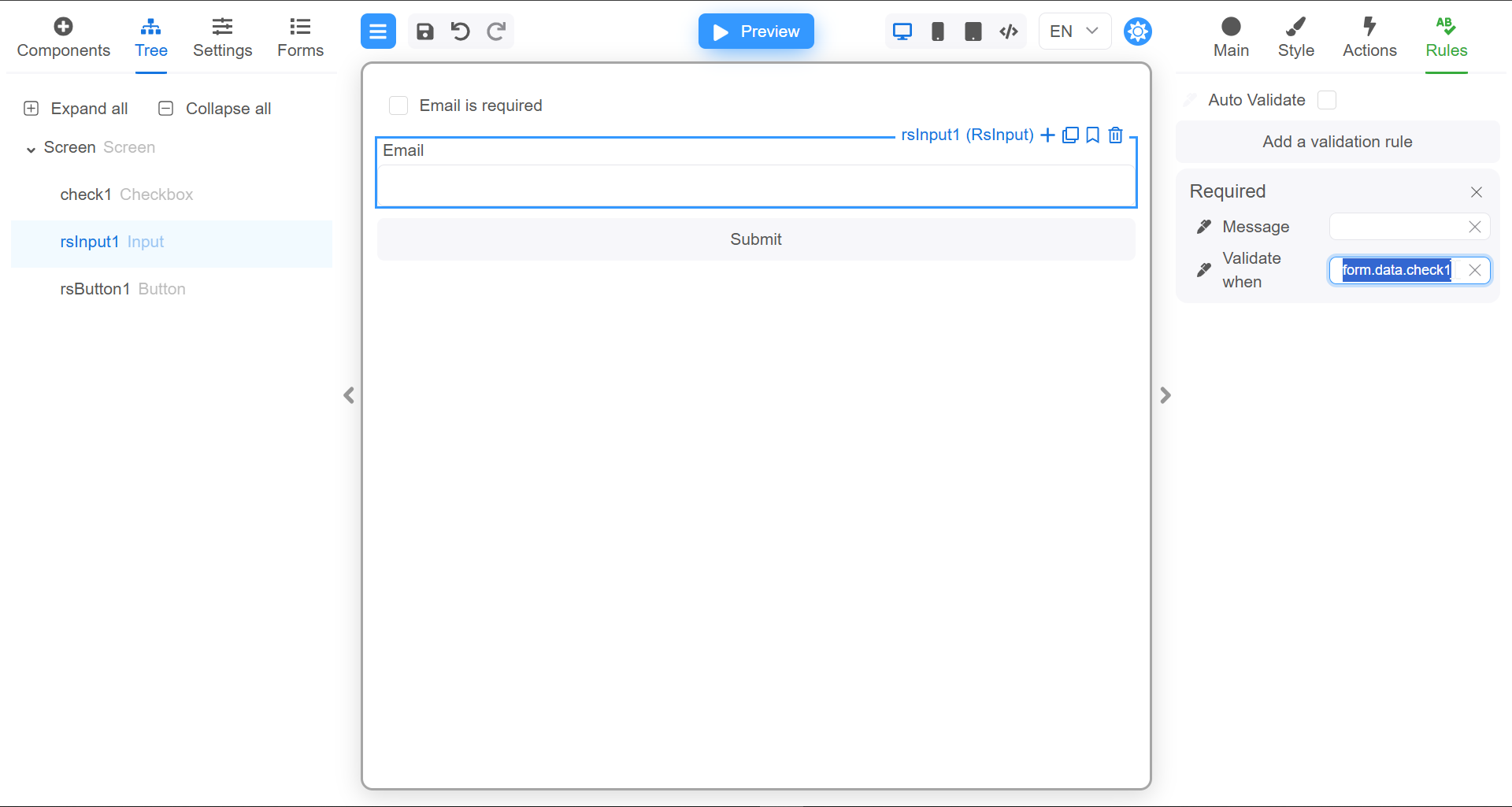
It is located in the list of parameters of each validation rule and allows you to set the condition in two ways:
- Simplified, through the input field, where you can specify a one-line expression, for example
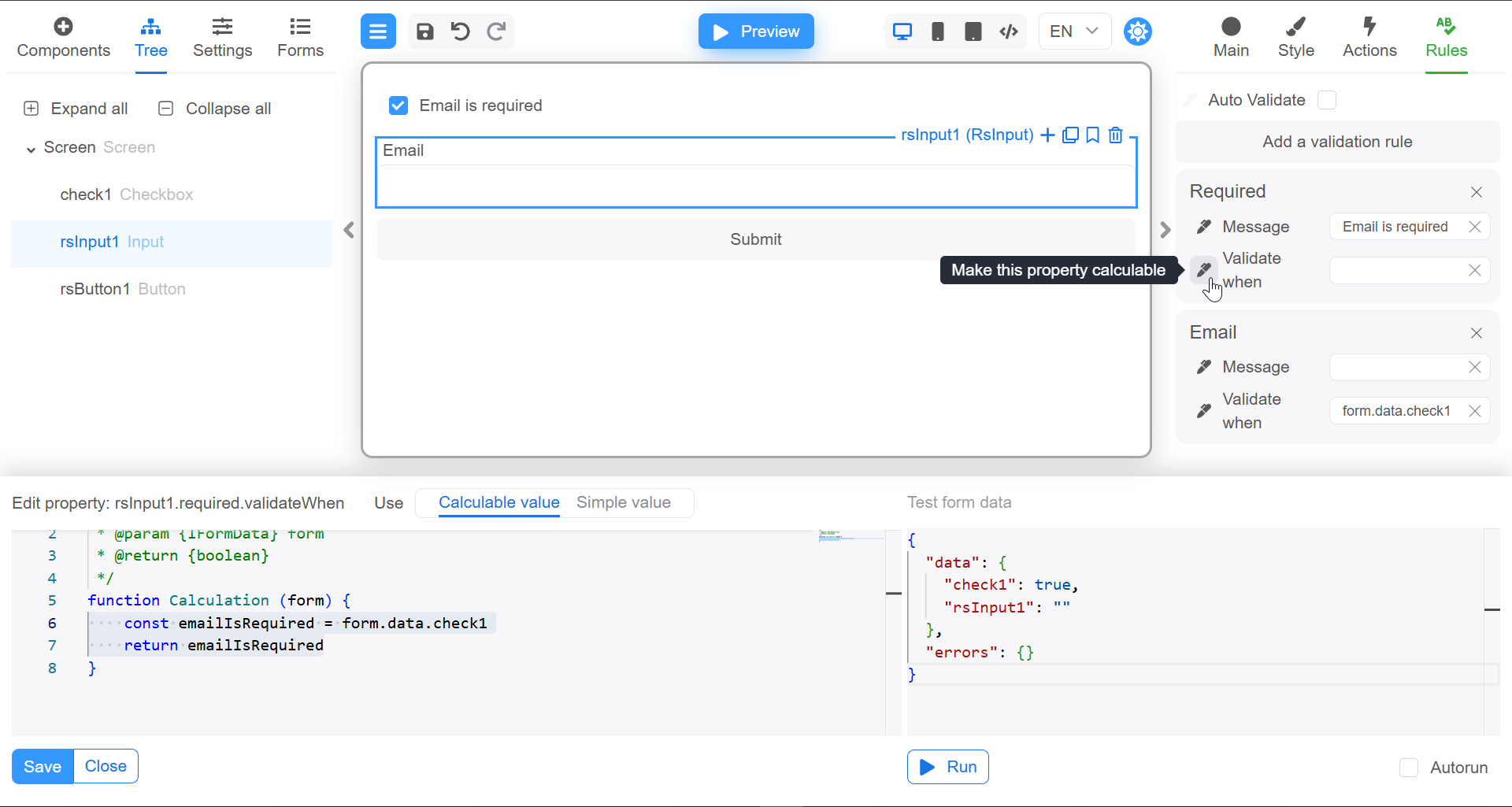
form.data.check1 === true. - Through the code editor, which can be opened by clicking on the pen icon to the left of the Validate when label.

Example
-
Create a simple form with three controls:
Checkbox,InputandButton. -
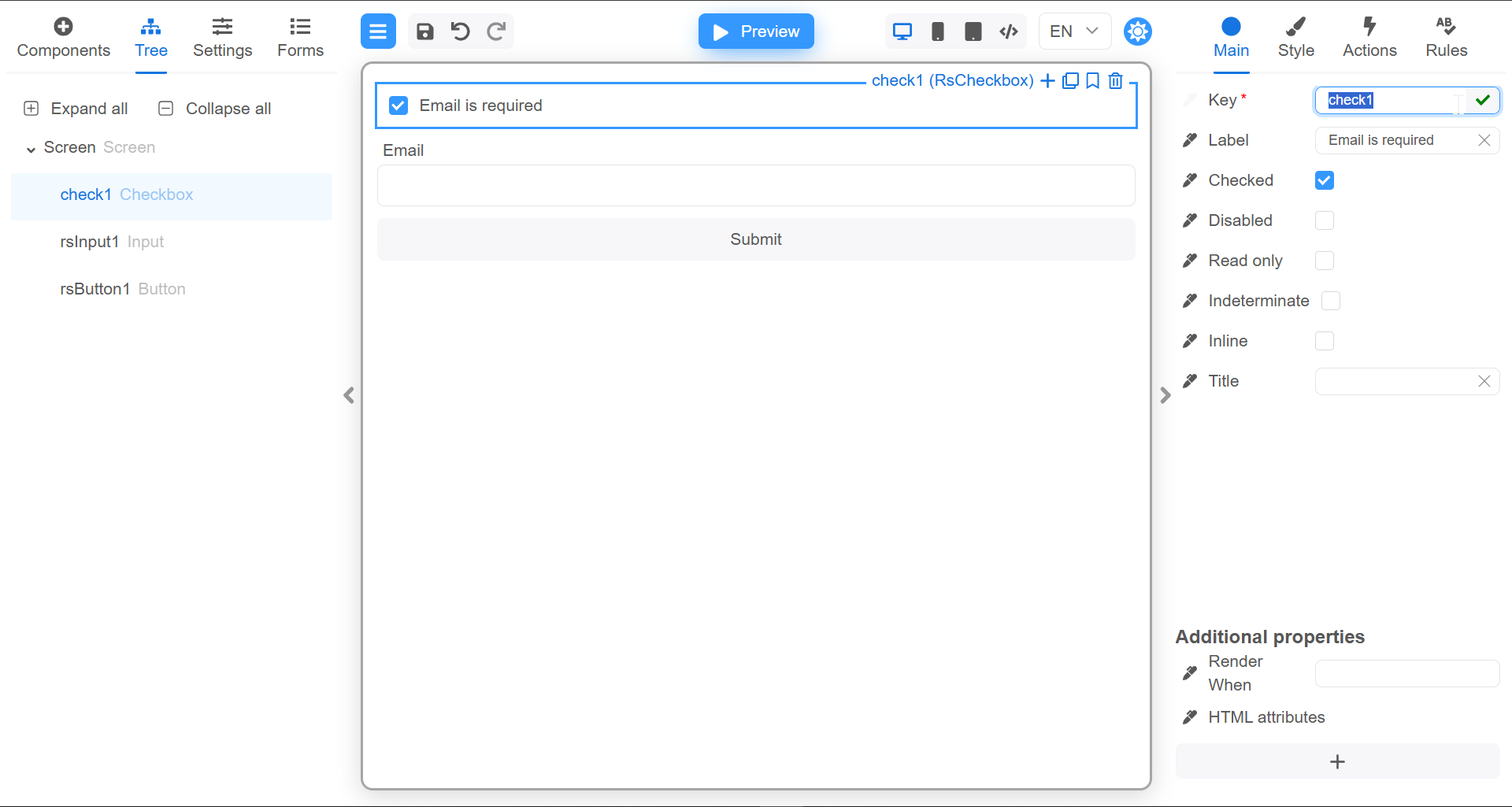
Set the
check1key to the checkbox.
-
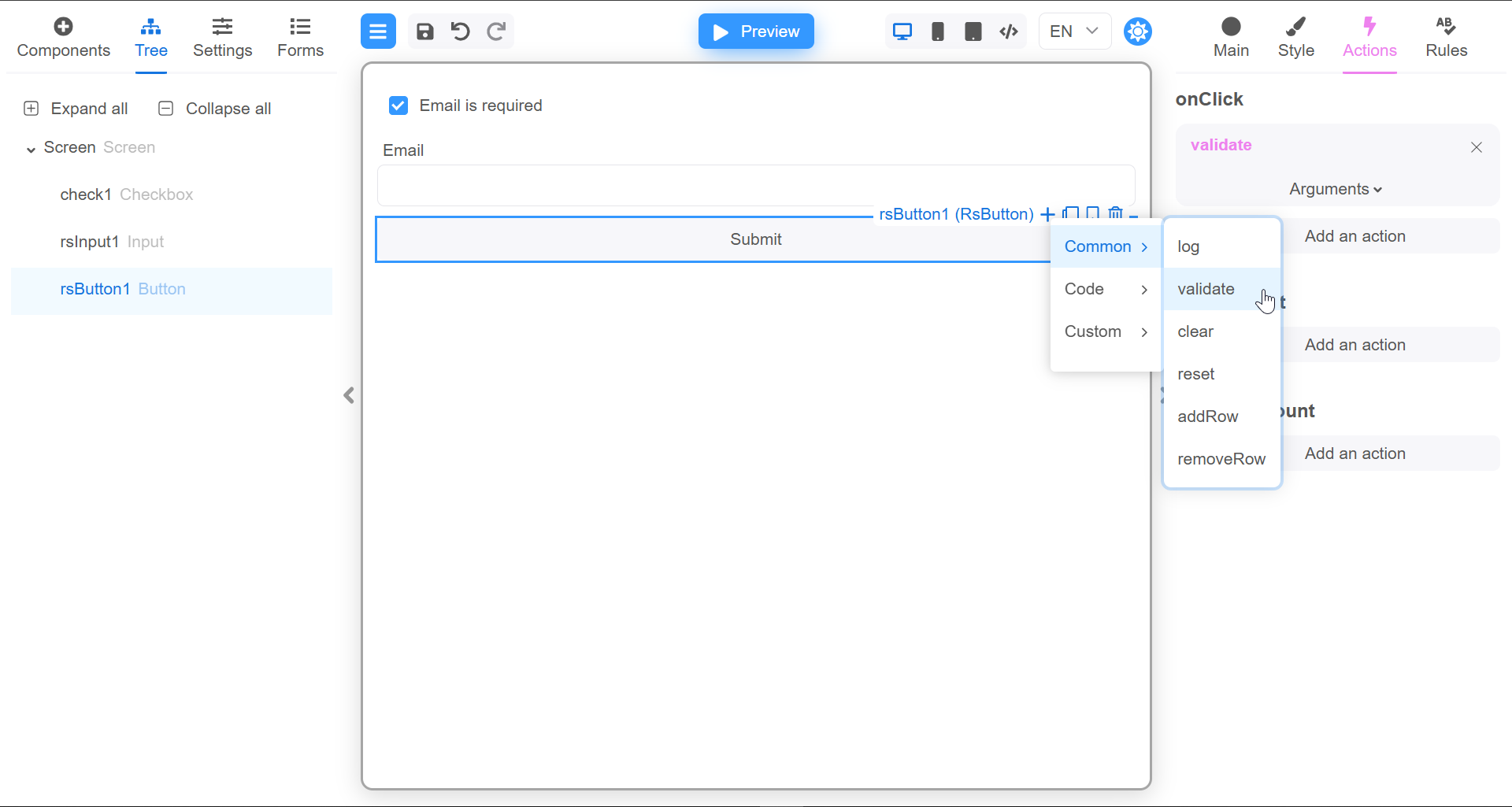
For the button, add the action
validate.
-
For the input field, add the validation
Required.
-
Set the Validate when property for the
Requiredvalidator toform.data.check1.
-
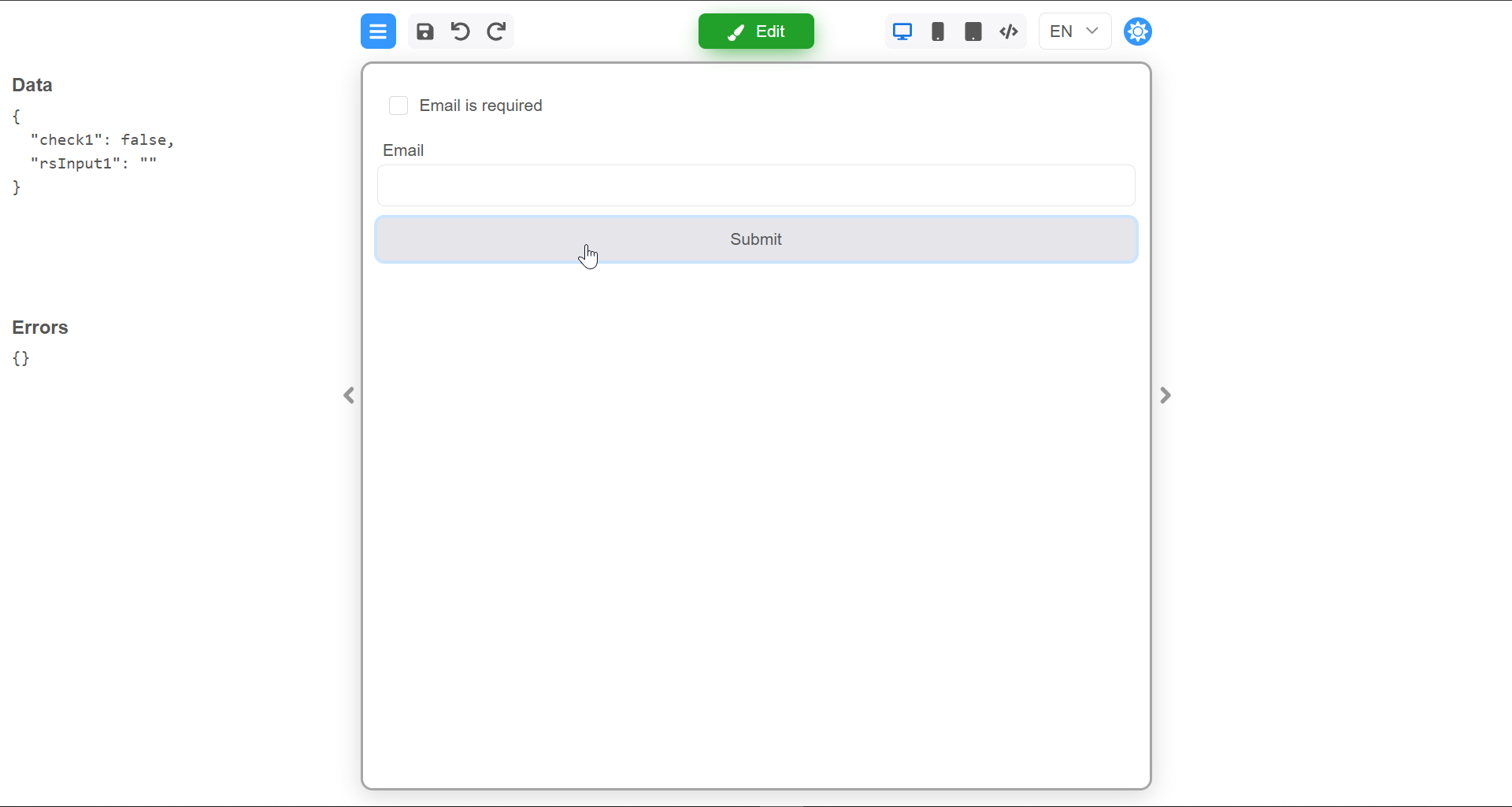
Now, go to the
Previewmode and press the checkbox to the off position. -
Click the validation button. You'll notice that no validation is triggered, despite the email field being empty.

-
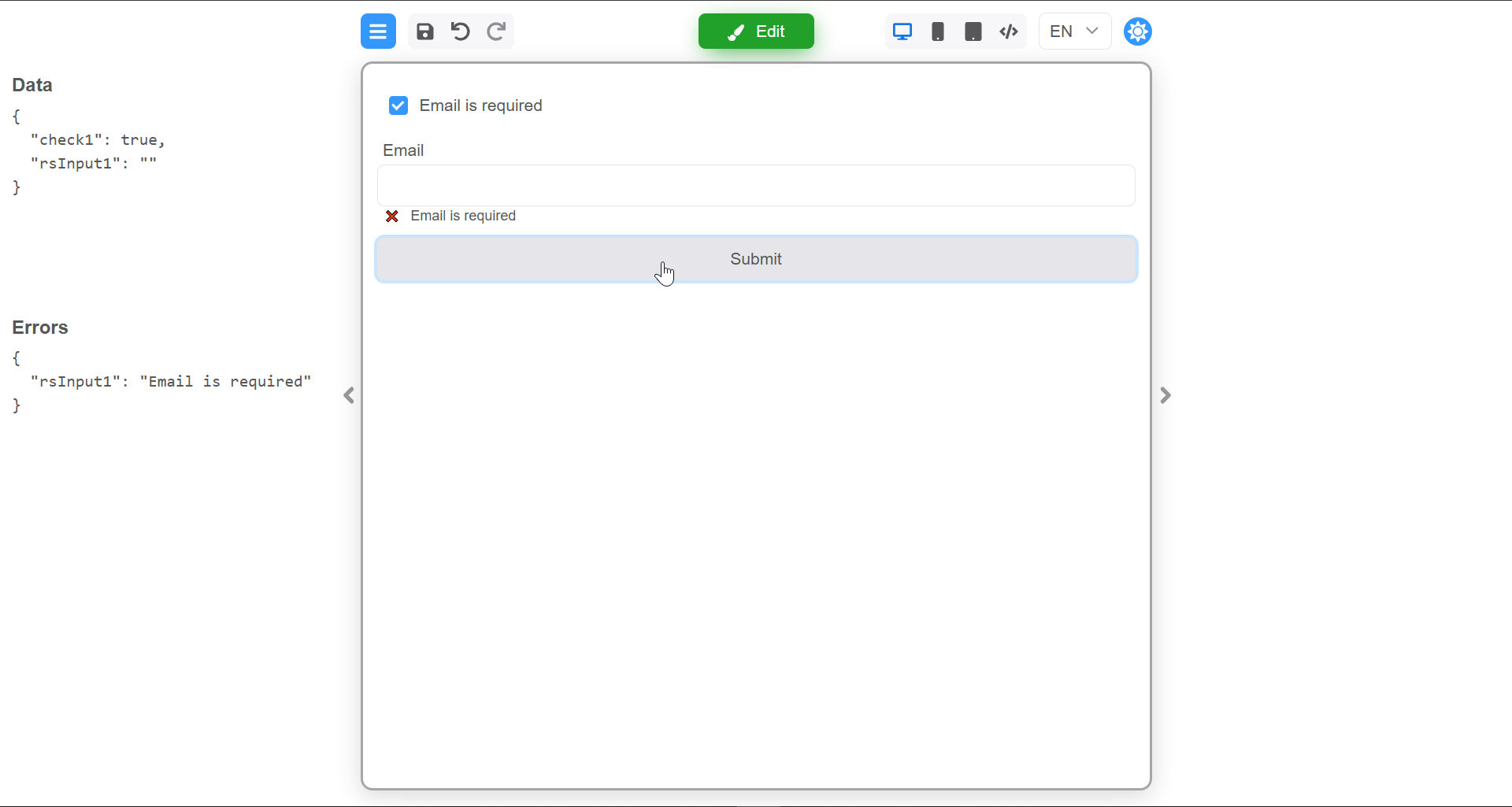
If you check the checkbox and then click on the validation button, validation will be triggered.

Code validator
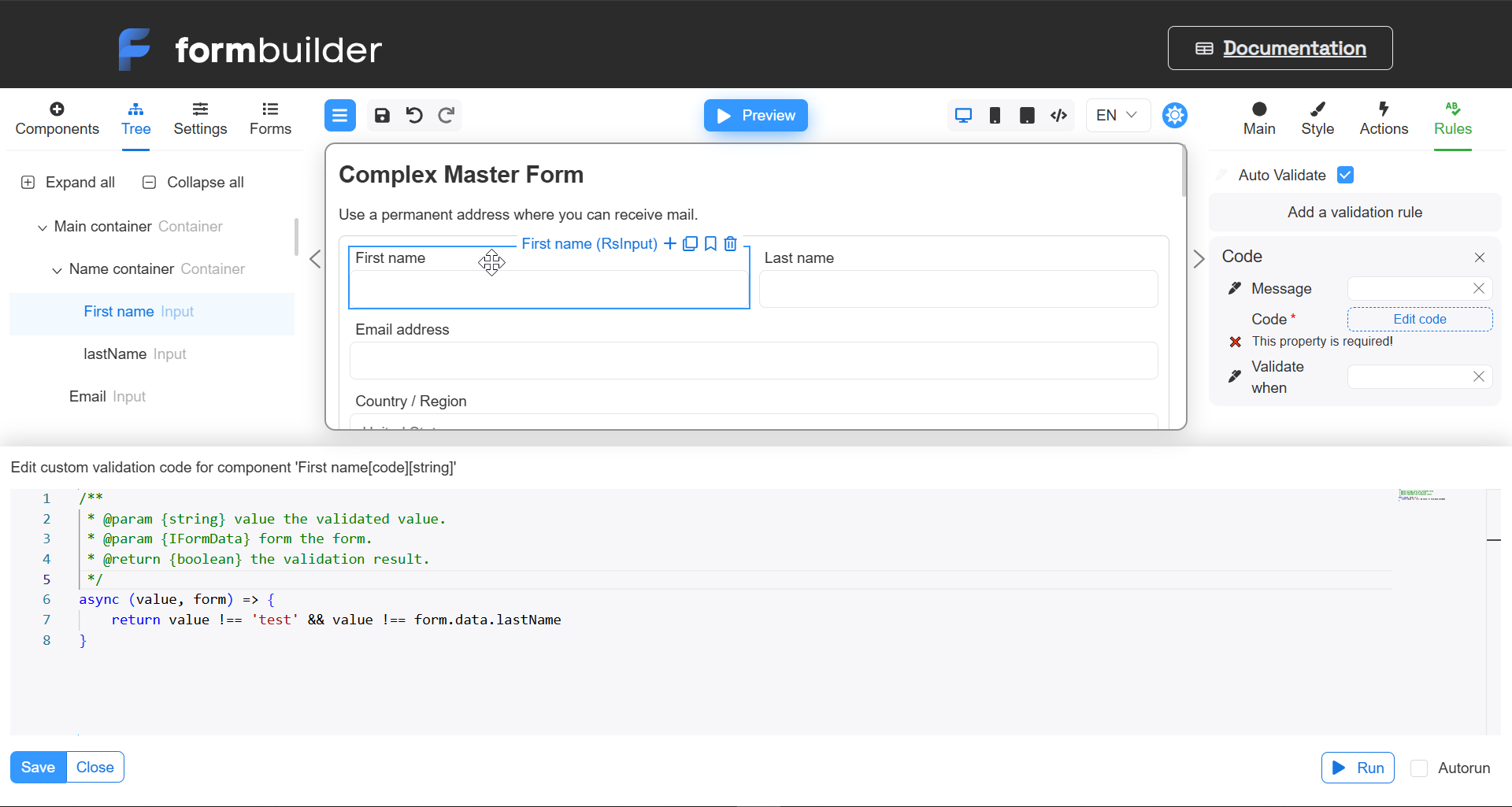
This type of validation is defined for data of type string. To use this validator - select "Code" from the drop-down menu.

Then click the "Edit code" button to edit the validation function code. Paste the highlighted lines into the code editor.
/**
* @param {string} value the validated value.
* @param {IFormData} form the form.
* @return {boolean} the validation result.
*/
async (value, form) => {
return value !== 'test' && value !== form.data.lastName
}
Also add the text "no test, please" to the "Message" parameter of the validator as shown in the screenshot below:

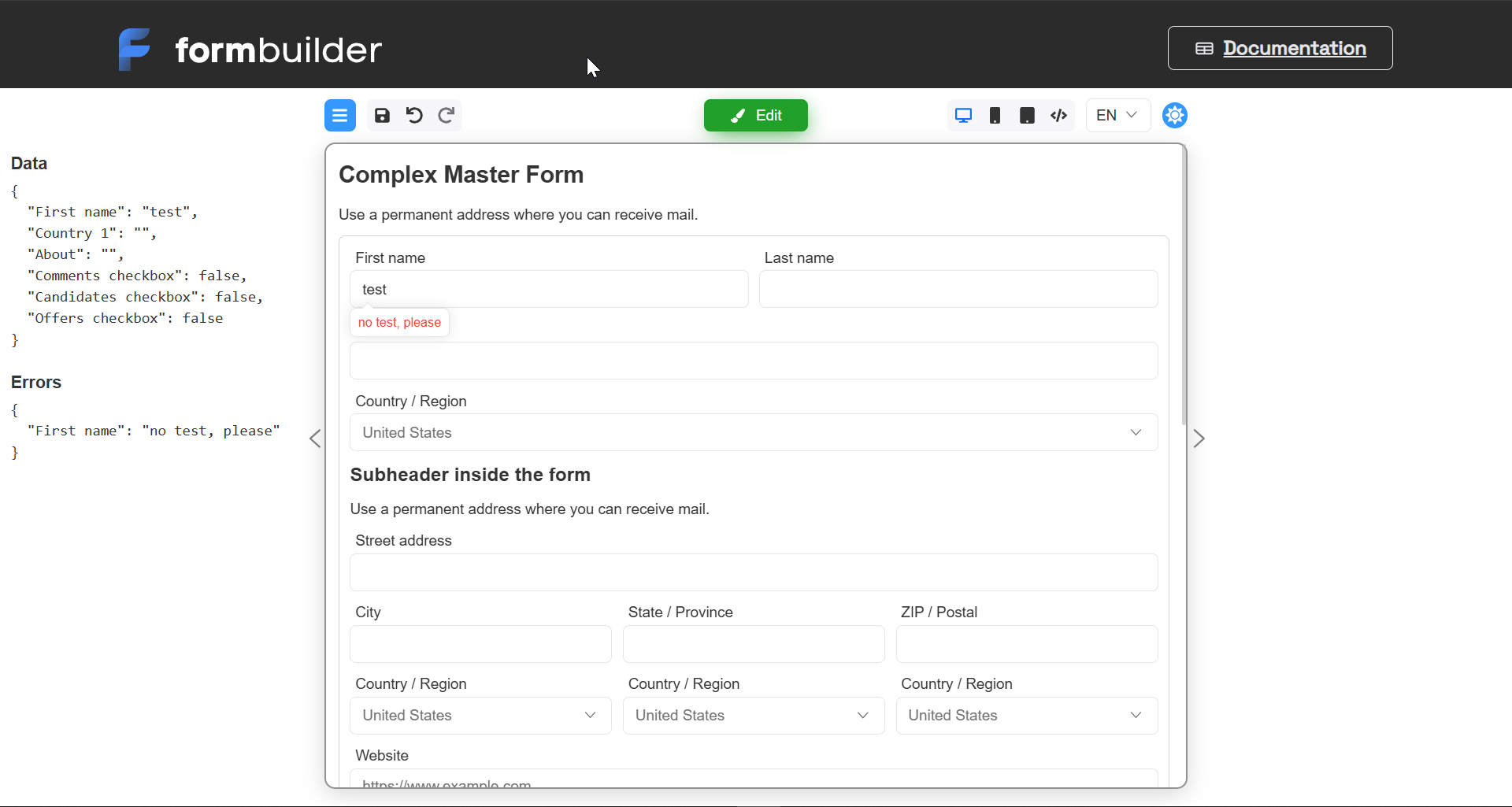
As you can see from the code - the validator should return true in case of validation success, in case of error - false. The error text will be taken from the "Message" parameter, as in the case with built-in validators.
Click the "Save" button, and go into form preview mode (the "Preview" button), to test how our validator works. If you re-enter the "test" value in the field, you will see two error messages separated by a space. There are two messages because two validators have been triggered - the minimum field length validator and the validator defined by the code.

User-defined validators
This kind of validators is passed through the validators property and works the same way as the built-in validators. You can see an example in this section of the documentation.
Once validators are connected via a property, they will be available for selection in the designer and can be handled in the same way as built-in validators. A simple example of validators:
// You can define custom validators for form fields
const customValidators: Validators = {
'string': {
'isHex': {
validate: value => /^[0-9A-F]*$/i.test(value)
},
'isHappy': {
params: [],
validate: value => value === 'Happy'
},
'equals': {
params: [
{key: 'value', type: 'string', required: false, default: 'Ring'},
{key: 'message', type: 'string', required: false, default: 'Value must be equals to '}
],
validate: (value, _, args) => {
const errorMessage = args?.['message'] as string
const checkedValue = args?.['value'] as string
const errorResult = errorMessage ? errorMessage + checkedValue : false
return value !== args?.['value'] ? errorResult : true
}
}
},
'number': {},
'boolean': {
'onlyTrue': {
validate: value => value === true
}
},
}
Form validation
Form validator editor
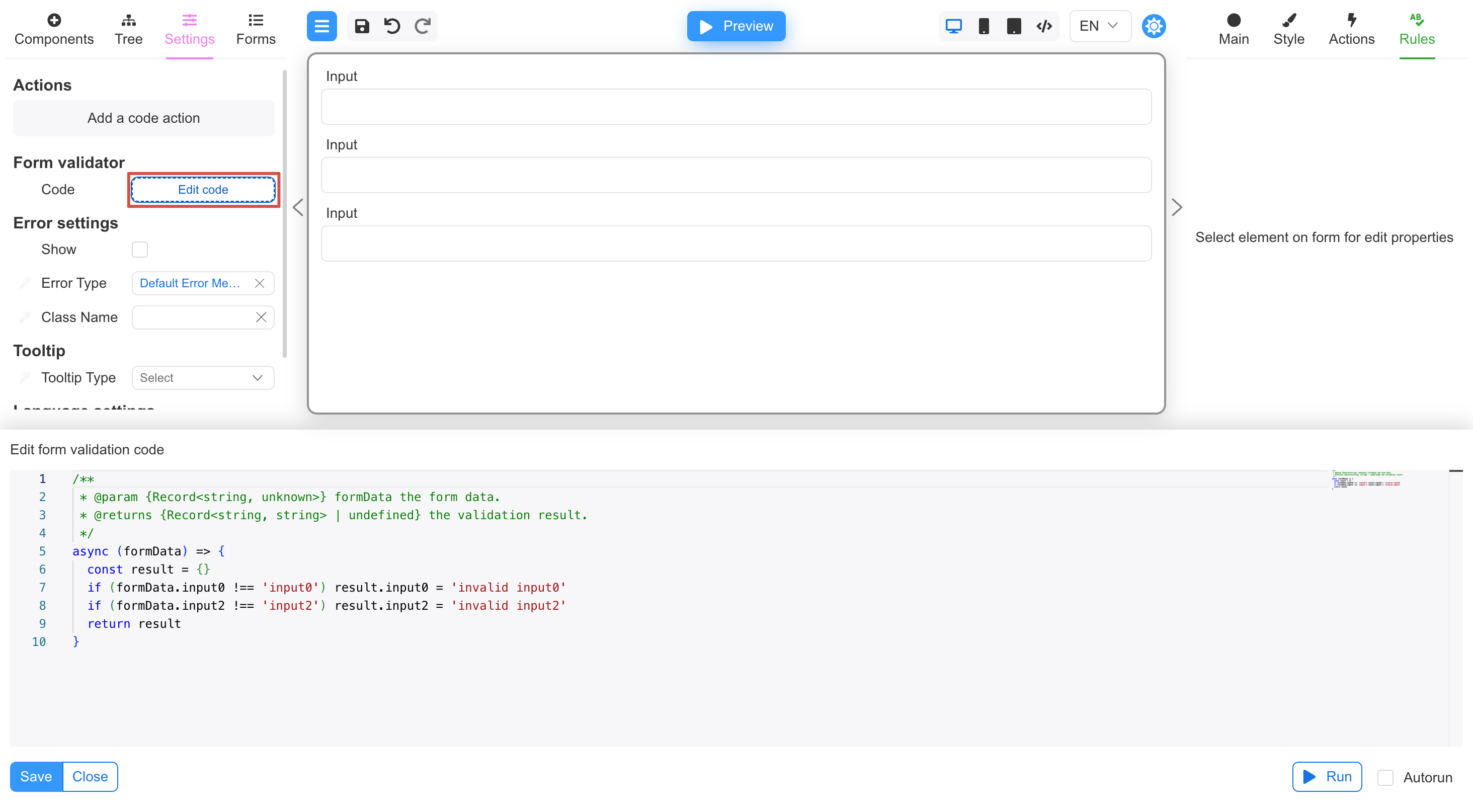
When editing a form in the designer, you can set a code that will validate the entire form. To do this, go to the Settings tab and click the Edit code button at the Form validator property.

In the edit window, write your validation function, which receives form data as input and returns the result in object format, where the key
is the field key and the value is the error text. You can also return an empty object or undefined if validation is successful.
Example:
/**
* @param {Record<string, unknown>} formData the form data.
* @returns {Record<string, string> | undefined} the validation result.
*/
async (formData) => {
const result = {}
if (formData.input0 !== 'input0') result.input0 = 'invalid input0'
if (formData.input2 !== 'input2') result.input2 = 'invalid input2'
return result
}
External
Whole form validation can be implemented if validators have been passed to the FormBuilder/FormViewer properties in the formValidators property.
FormValidators is an array of the validation function. Each form validation function is an asynchronous function that takes form data as input and returns an object with form field validation errors, or an empty object if the form validation is successful.
Below is a simple example of validating a form by checking the "login" and "agreeCheckbox" fields:
const formValidators: FormValidators = [
async (data) => {
const result: any = {}
if (data.login === 'sun') {
result.login = 'Login already exists - sun'
}
if (data.agreeCheckbox === false) {
result.agreeCheckbox = 'Agree checkbox must be checked'
}
return result
}
]