Formengine Core Open-Source, Free JSON Form Renderer React Library
From simple to complex React forms — built with minimal code, no deep React knowledge, and without compromising performance
npm i @react-form-builder/core

AI React Form Builder
Build React Forms with ChatGPT and FormEngine
To generate a form, just send an image or a PDF of the form in the chat, or provide a text description. After the form is generated, follow the instructions you receive.
ChatGPT can make mistakes. Check important info. See Cookie Preferences.
OptimaJet FormEngine
The easiest way to build forms in React using the free, open-source FormEngine Core React library, a ready-to-use component library, and a powerful drag-and-drop form builder library.
React Form Library
FormEngine Core is a lightweight client-side React library that renders dynamic, JSON-driven forms directly in your React app.
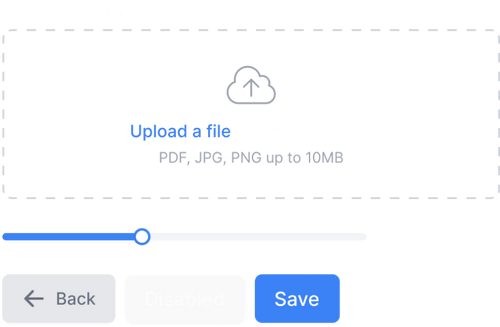
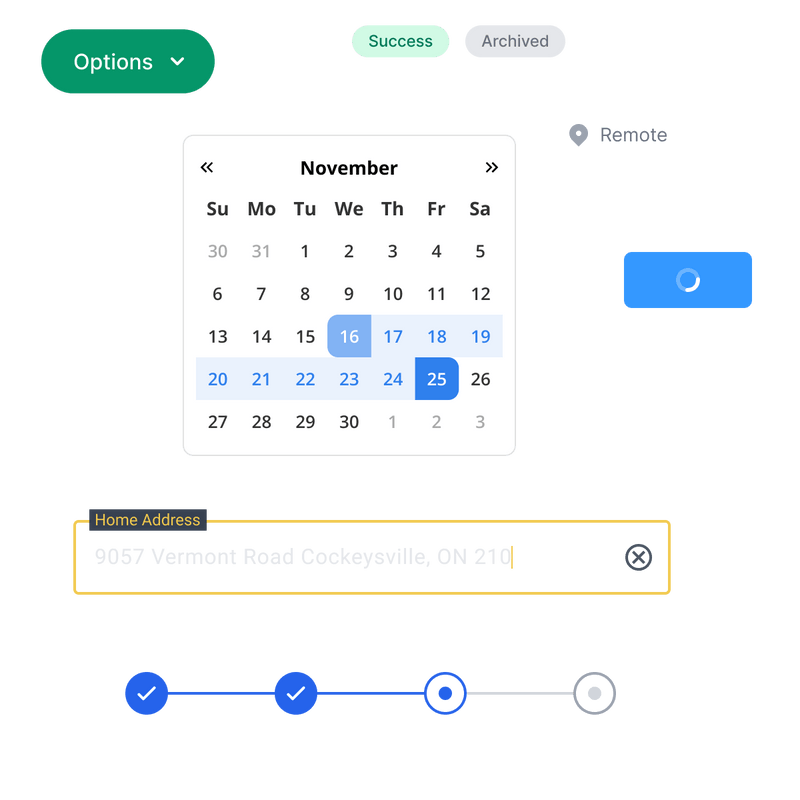
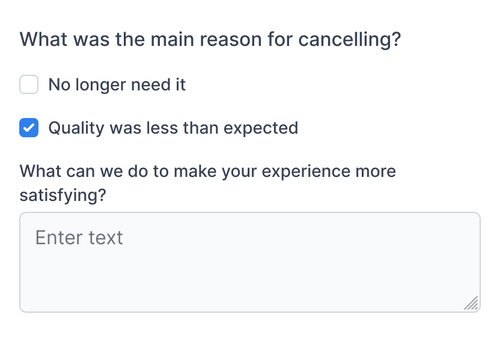
React Form Components Library
FormEngine Components Library is a set of ready-to-use React UI components optimized for use with FormEngine Core and Designer.
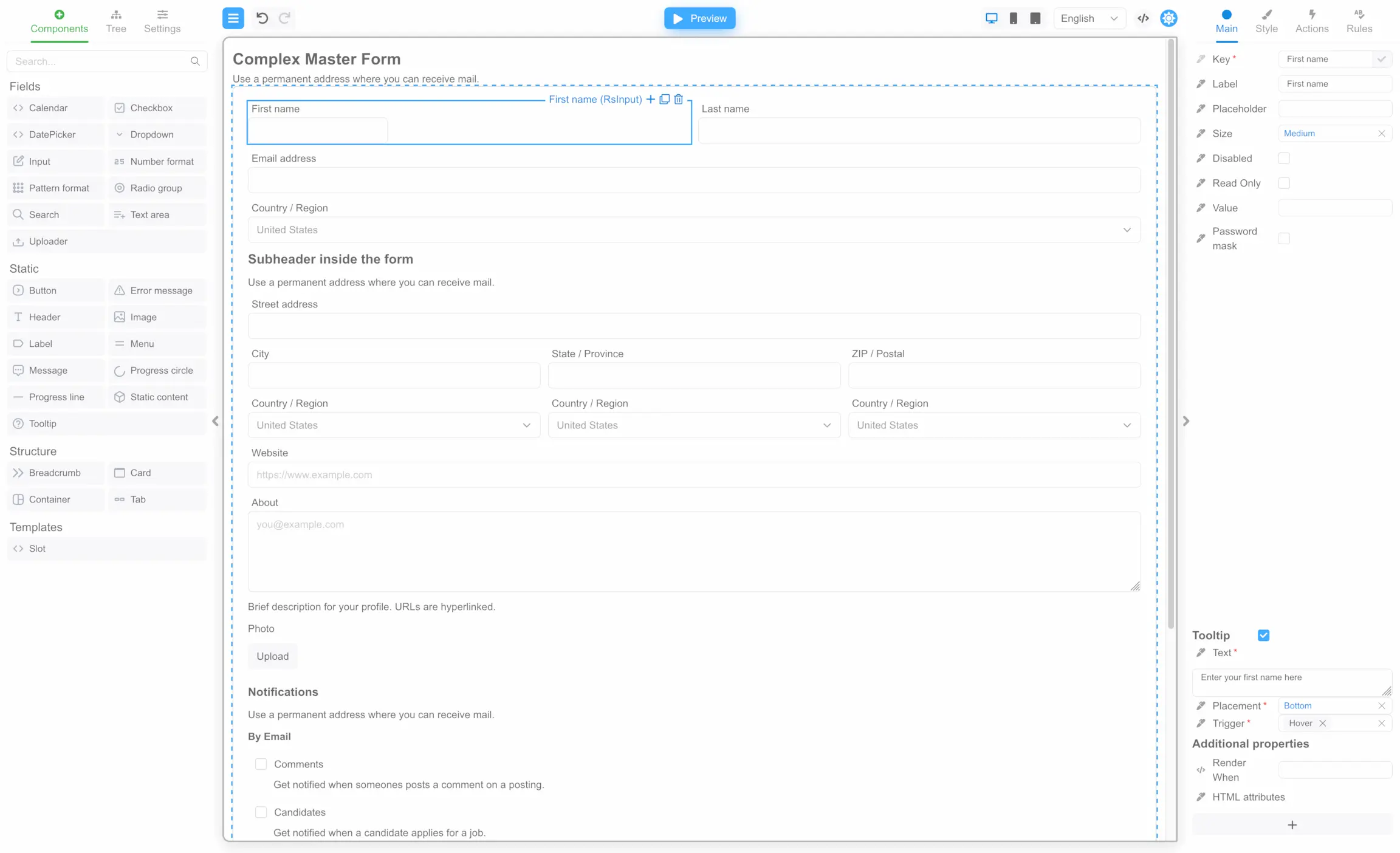
React Form Builder Library
FormEngine Online Form Builder is a drag-and-drop form builder for creating JSON forms, ready to use with FormEngine Core.
FormEngine React Form Builder Library
Drag and drop React form builder. A versatile solution that benefits both developers and end-users.
Developers benefit from its powerful features and flexible customization options, enabling them to design and modify forms effortlessly. End users can create visually appealing and functional forms without the need for manual input or coding expertise.
Easy to use and user-friendly interface reduce the learning curve for your team, and save development time.
FormEngine React Form Library The Most Flexible Open-Source Library for React Forms
Open Source
Gives you full control, transparency, and flexibility. You can audit the code, adapt it to your needs, and rely on a community-backed project with no vendor lock-in or hidden limitations.
MIT License
Free to use, modify, and embed in commercial projects. No restrictions or lock-in. Ideal for integrating into your React apps or building your own solution on top.
Easy custom component integration
Quickly define your own component by specifying its name, type, and props.
Ready to use with popular frameworks
Works seamlessly with Next.js, Remix, and other modern React stacks with no special setup required.
Ready-to-use component library
Includes built-in components and supports easy integration of custom ones. Get started fast without sacrificing flexibility.
Reusable forms across apps
Just copy and use. Forms are easily portable between applications with minimal effort. A single JSON object contains the full structure, logic, styles, validation, and actions.
Built-in actions
Forms support actions like submit, reset, and external calls out of the box. Define only what you need in code or JSON — and it'll just work.
Built-in form validation
Data validation works out of the box with no extra code. Required fields, error messages, and rules are defined directly in code or JSON. Easily integrates with third-party validation libraries.
Built-in localization
Forms are ready for multi-language support out of the box. Third-party localization libraries can be integrated if needed.
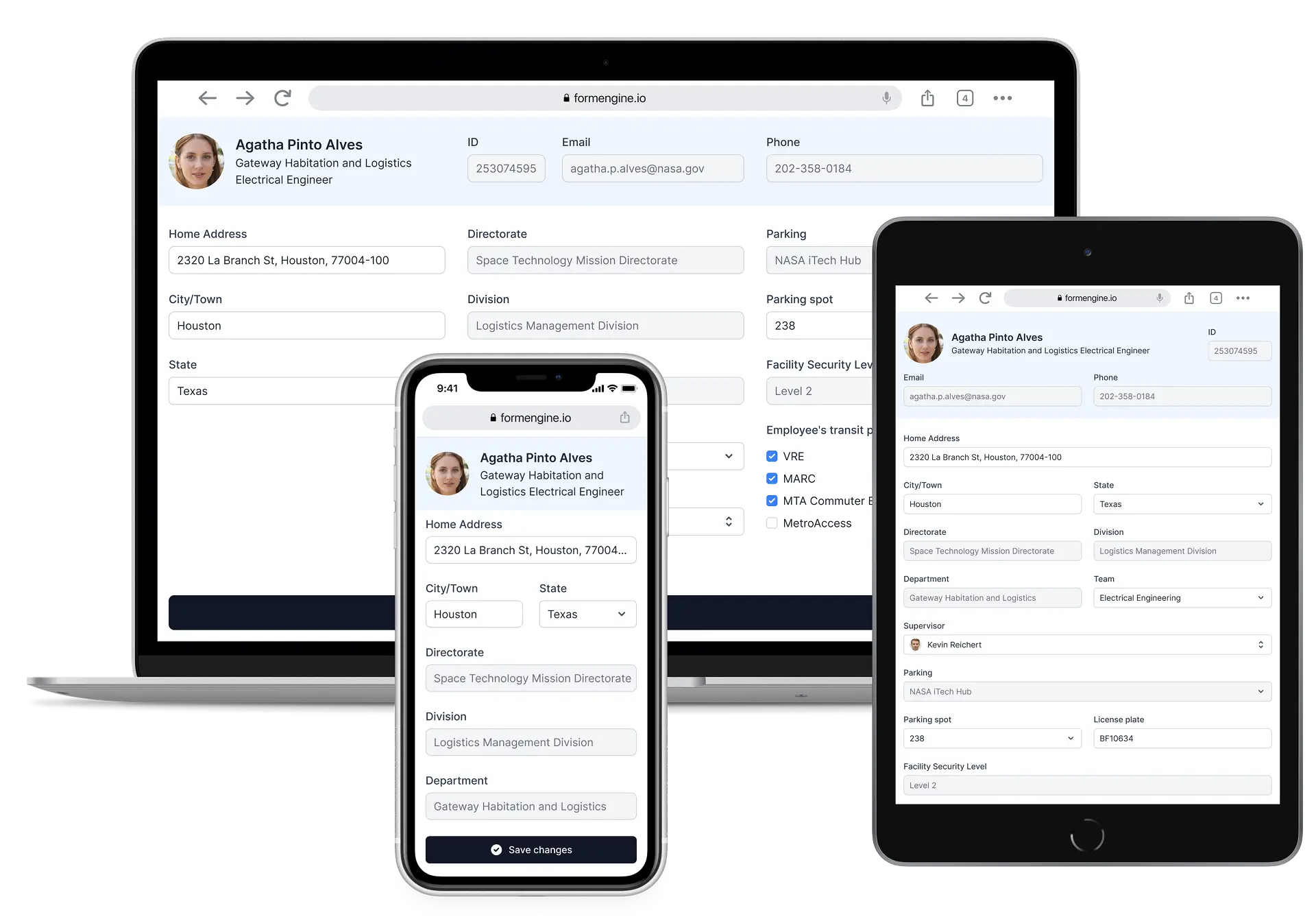
Dynamic CSS and responsive layout support
Forms automatically adapt to different devices and styles — no additional layout code needed.
Programmatic form creation and dynamic generation
Build or modify forms in real time using code or external data sources.
Lower learning curve
Easily create forms using typed FormEngine Core functions, without writing components or learning complex React concepts. JSON representation of the form is also supported for configuration-driven use.
FormEngine React Form Components Library
The set of ready-to-use React UI components optimized for use with FormEngine Core and Form Builder.
Ready to use, MIT-licensed, and free. Includes built-in components and supports easy integration of custom ones. Get started fast without sacrificing flexibility.



Component
Description
License
Used to format phone numbers, credit card numbers, and other types of numeric data
Pattern Format
Used to format phone numbers, credit card numbers, and other types of numeric data
With FormEngine, you get a comprehensive package of ready-to-use components that can be easily customized to meet your specific needs.
Our products are developer-friendly
and highly customizable
We help companies worldwide to build and deploy workflow software applications faster, more scalably, and efficiently, while reducing software development costs.
“Easy to integrate product with good documentation”
We were quickly able to integrate the Optimajet Engine into our code and this allowed our team to focus on the business functionality instead of a workflow infrastructure. We found the documentation and sample code very helpful and the team was able to come up to speed quickly.
“Great product and customer experience”
I was really impressed by the Optimajet vendor sales team's exceptional expertise and professionalism. They spent a lot of time to understand my specific needs and provided tailored solutions that precisely addressed my challenges.
“Excellent workflow engine”
OptimaJet's workflow engine was a perfect fit for our task. Our engineering team was provided with the required documentation to ensure integration was smooth. Once baked in, the product performed as expected and I would highly recomment OptimaJet to anyone looking for a powerful workflow engine solution.
Custom components
Easy custom component integration
Easily integrate custom components by specifying their name, type, and props. Add custom fields, groups, wrappers, or dynamic behaviors — and match your design system and business logic requirements.

JSON Form Renderer for Next.js and Modern React
Effortless integration with Next.js, Remix, and other React frameworks
Render dynamic forms in your Next.js app with just one JSON file. FormEngine handles layout, logic, and validation out of the box — fully customizable, MIT-licensed, and production-ready.
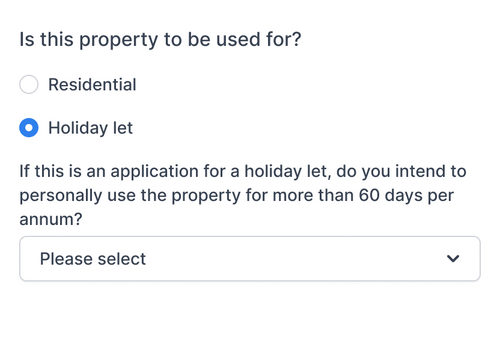
Conditional Logic and Dynamic Form
Dynamic and interactive forms that adapt to user choices or input
Define rules or conditions that control the visibility or behavior of form fields or sections based on specific criteria or user input. With FormBuilder conditional logic, you can set up rules that determine when certain form elements should be displayed, hidden, or disabled, based on the values or selections made in other fields.



With Optimajet FormBuilder, you typically define conditional logic through a visual interface or configuration settings. This allows you to specify the conditions and actions associated with each form field or section. The FormBuilder then handles the logic and updates the form's state or DOM dynamically based on the defined conditions.
Trusted by global organizations
Leading companies choose FormEngine for their form solutions
Testimonials
What people say
OptimaJet's FormBuilder has been a game-changer for our form creation process. Our end users are delighted with the ability to customize the form's layout and structure without any coding knowledge. It has truly streamlined our workflow and empowered our team to create visually appealing and user-friendly forms.
Samantha Lee
Staff Software Engineer, DCL Software
We've been able to produce forms two times faster than we were before FormBuilder. Adding FormBuilder to the scope was definitely the right thing for us. As a developer, I appreciate the ability to apply custom CSS styling, add external validators, and implement personalized data processing logic. The FormBuilder adapts perfectly to our project's unique requirements.
Milovan Popovic
Enterprise Applications Manager, CP AdaBytes d.o.o
FormBuilder has empowered us to create a truly tailored and seamless form-building experience. The best part? You can easily tweak and customize them to match our exact needs. The ability to monitor other fields and run validations asynchronously adds a whole new level of flexibility.
Oliver Garcia
CTO, ERP Groupe
Have a question?
Ask and we'll get back with you in 1 business day.