Drag & Drop Form Builder Library for React
Develop front-end drag and drop forms with ease, resulting in cost savings and reduced development timing

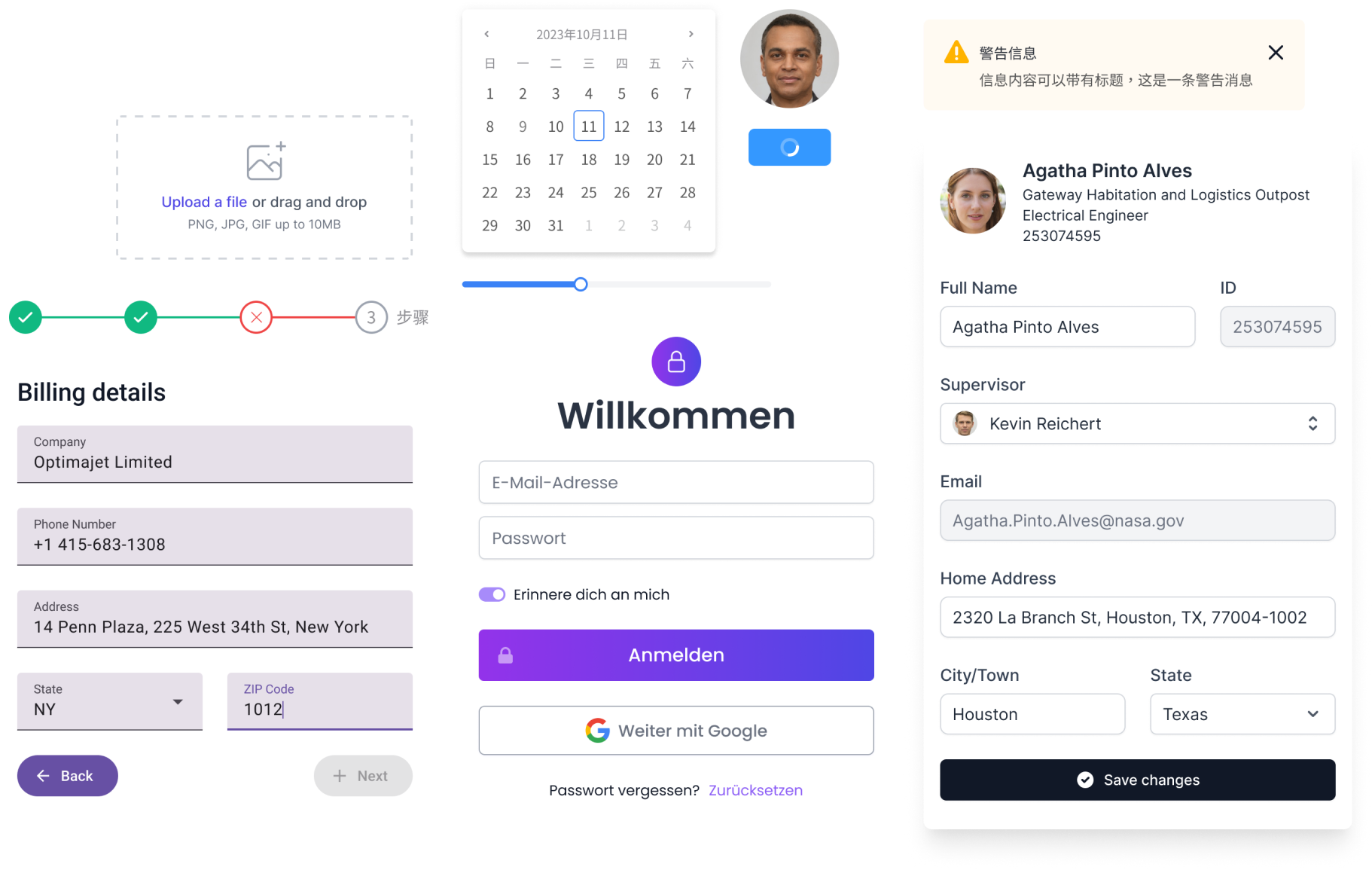
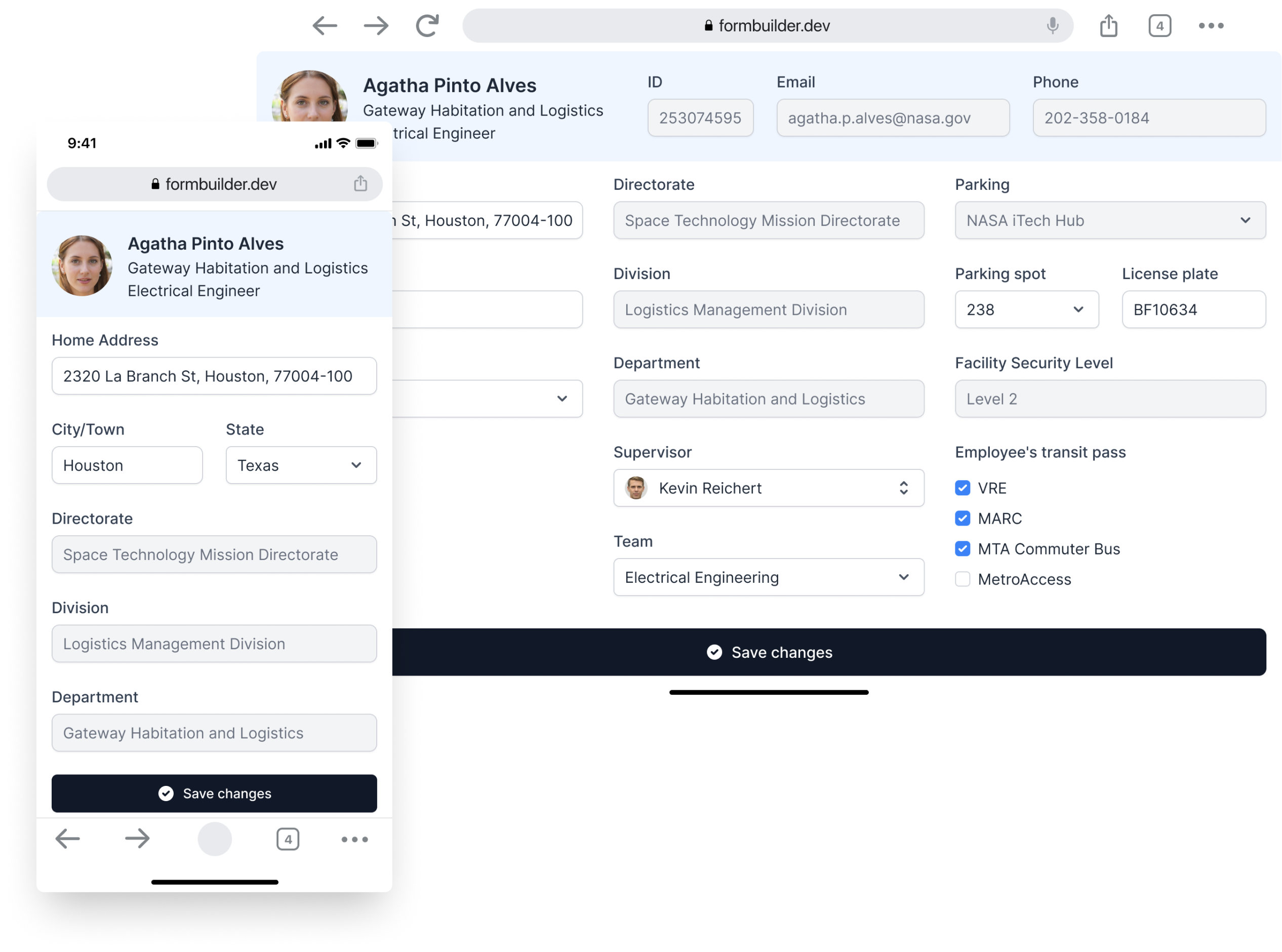
Drag and Drop React Form Builder
A versatile solution that benefits both developers and end-users
Developers benefit from its powerful features and flexible customization options, enabling them to design and modify forms effortlessly. End users can create visually appealing and functional forms without the need for manual input or coding expertise.

Easy to use and user-friendly interface reduce the learning curve for your team, and save development time.
DemoOptimaJet Form Builder
OptimaJet FormBuilder is a powerful React solution that encompasses two essential libraries for form creation and management. Together, these libraries provide a comprehensive toolkit for building dynamic forms and simplifying the form management process.

Drag and drop Form Builder Library
Front-end form solution provides a simple and flexible way to implement drag and drop form functionality in your React applications

Form Builder Library
A React library for building forms from JSON.
What makes FormBuilder different
OptimaJet FormBuilder is a lightweight front-end solution that provides a simple and flexible way to implement drag and drop form functionality in your React applications.
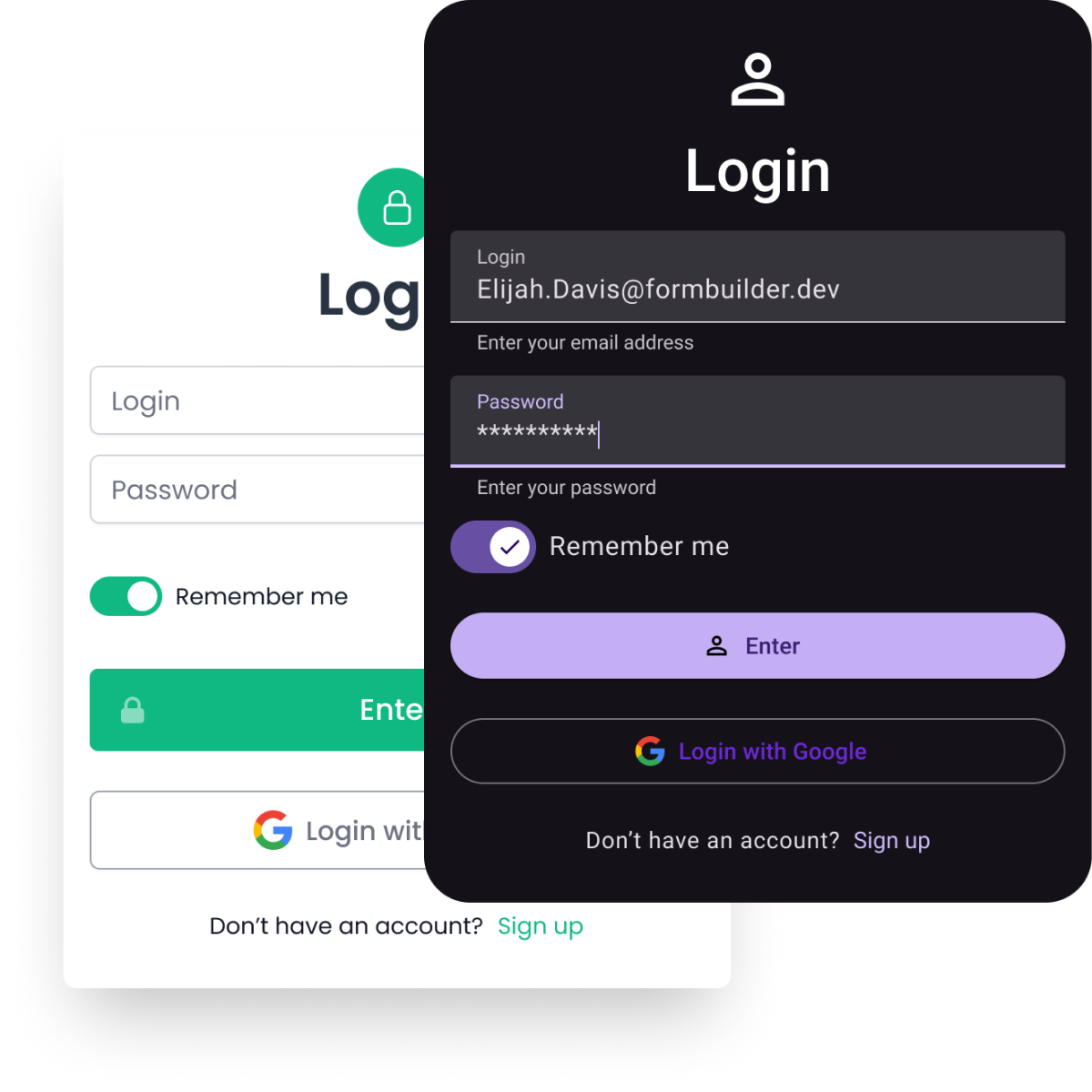
Drag and drop form builder
Effortlessly create custom forms with intuitive drag and drop interface.
Adaptive layout
Create a different layout for each device. Use common screen sizes or add your own custom breakpoints.
Fields validation
Validate form fields in real-time, with custom or external validators.
Complex logic and workflows
FormBuilder effortlessly handles complex conditional logic and workflows.
Ready components
FormBuilder includes ready-to-use components to save your time.
Custom components
Easily embed and configure your own custom or third-party components.
JSON export and import
Store all elements, validation rules, and steps as a JSON string.
Dynamic translation
Easily adapt your forms to different languages, cultures, and regions.
What our customers say
OptimaJet's FormBuilder has been a game-changer for our form creation process. Our end users are delighted with the ability to customize the form's layout and structure without any coding knowledge. It has truly streamlined our workflow and empowered our team to create visually appealing and user-friendly forms.
We’ve been able to produce forms two times faster than we were before FormBuilder. Adding FormBuilder to the scope was definitely the right thing for us. As a developer, I appreciate the ability to apply custom CSS styling, add external validators, and implement personalized data processing logic. The FormBuilder adapts perfectly to our project's unique requirements.
FormBuilder has empowered us to create a truly tailored and seamless form-building experience. The best part? You can easily tweak and customize them to match our exact needs. The ability to monitor other fields and run validations asynchronously adds a whole new level of flexibility.

Compatibility with React
The FormBuilder is fully compatible with React
You can seamlessly integrate Optimajet FormBuilder into your React project, leverage React's core features, and follow established React development patterns and conventions.
React Component Structure
FormBuilder utilizes React components and follows the component-based React architecture, allowing you to use reusable and composable components.
React DevTools Compatibility
OptimaJet FormBuilder work perfectly with React DevTools, a browser extension that helps with debugging and inspecting React components.
Virtual DOM and Reconciliation
Optimajet FormBuilder uses a virtual DOM and performs efficient reconciliation to update the form UI based on user interactions and changes in form state.
React Hooks and State Management
The FormBuilder has support for React hooks, which allow you to manage state and perform side effects in functional components. Hooks like useState and useEffect enable you to handle form state, validation, and form submission logic within the form builder.
React Context and Props
If your React project utilizes React Context or prop drilling for managing global or shared state, you can work seamlessly with these patterns. FormBuilder provides mechanisms to pass down props or access context values to enable integration with your existing state management solutions.

Integration with Backend
Send form data to the backend: Use HTTP requests (e.g., POST or PUT) to send the form data from FormBuilder to the backend server or API. You can make use of libraries like Axios or the built-in Fetch API to send the data asynchronously to the backend endpoint.
Conditional Logic and Dynamic Form
Dynamic and interactive forms that adapt to user choices or input
Define rules or conditions that control the visibility or behavior of form fields or sections based on specific criteria or user input. With FormBuilder conditional logic, you can set up rules that determine when certain form elements should be displayed, hidden, or disabled, based on the values or selections made in other fields.
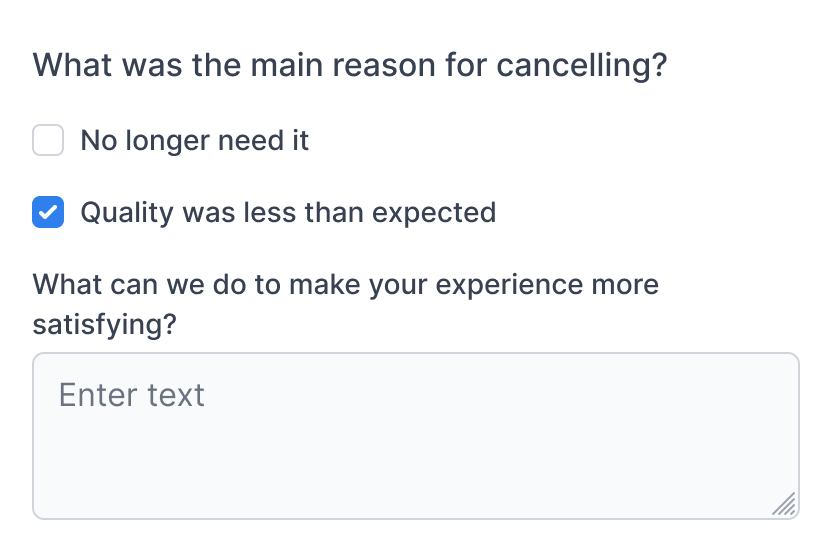
Show a text input field only if a specific checkbox is selected:

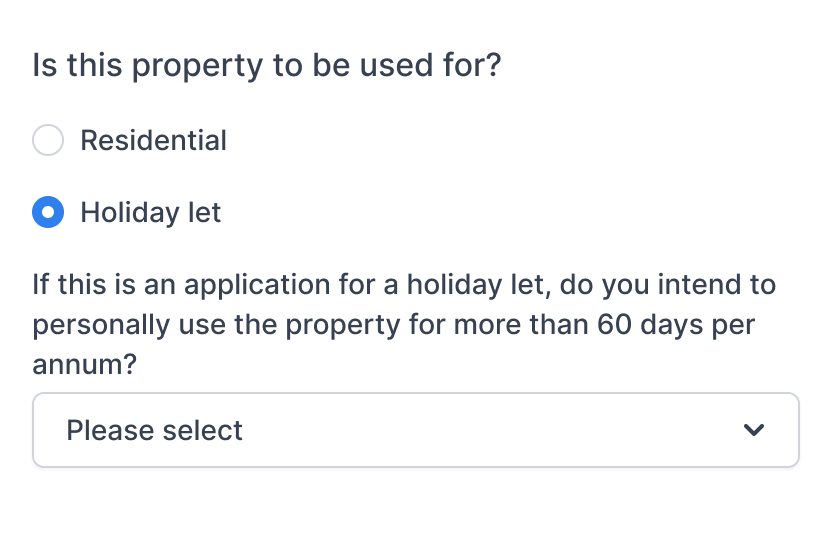
Display additional options when a particular radio button is chosen:

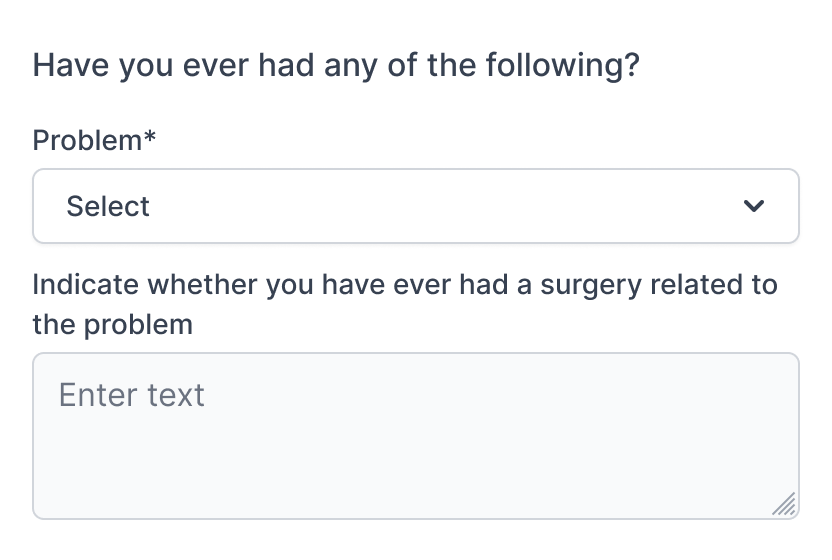
Hide a section of the form if a certain dropdown value is selected:

With Optimajet FormBuilder, you typically define conditional logic through a visual interface or configuration settings. This allows you to specify the conditions and actions associated with each form field or section. The FormBuilder then handles the logic and updates the form's state or DOM dynamically based on the defined conditions.
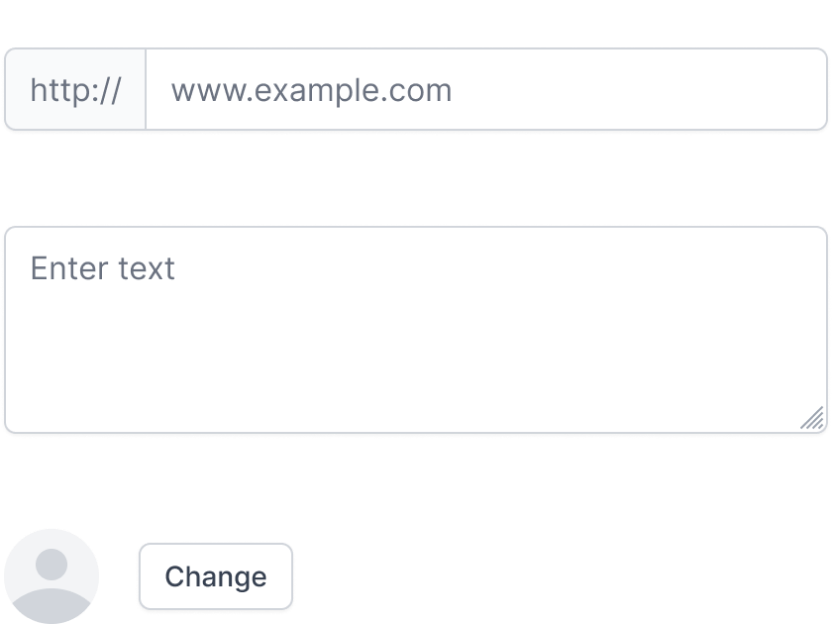
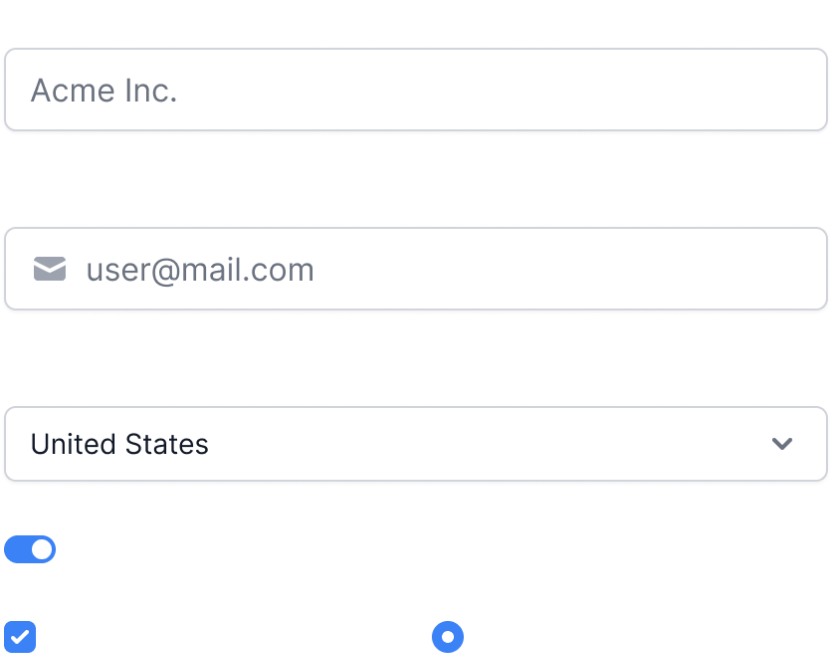
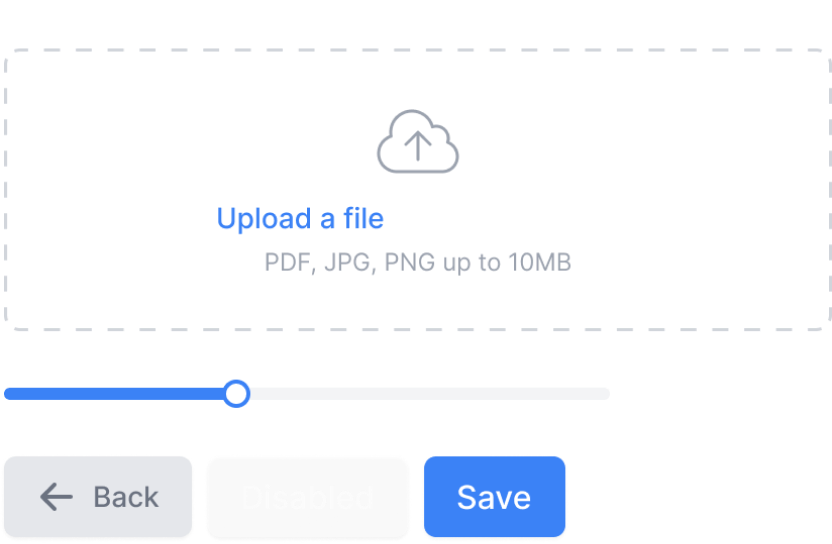
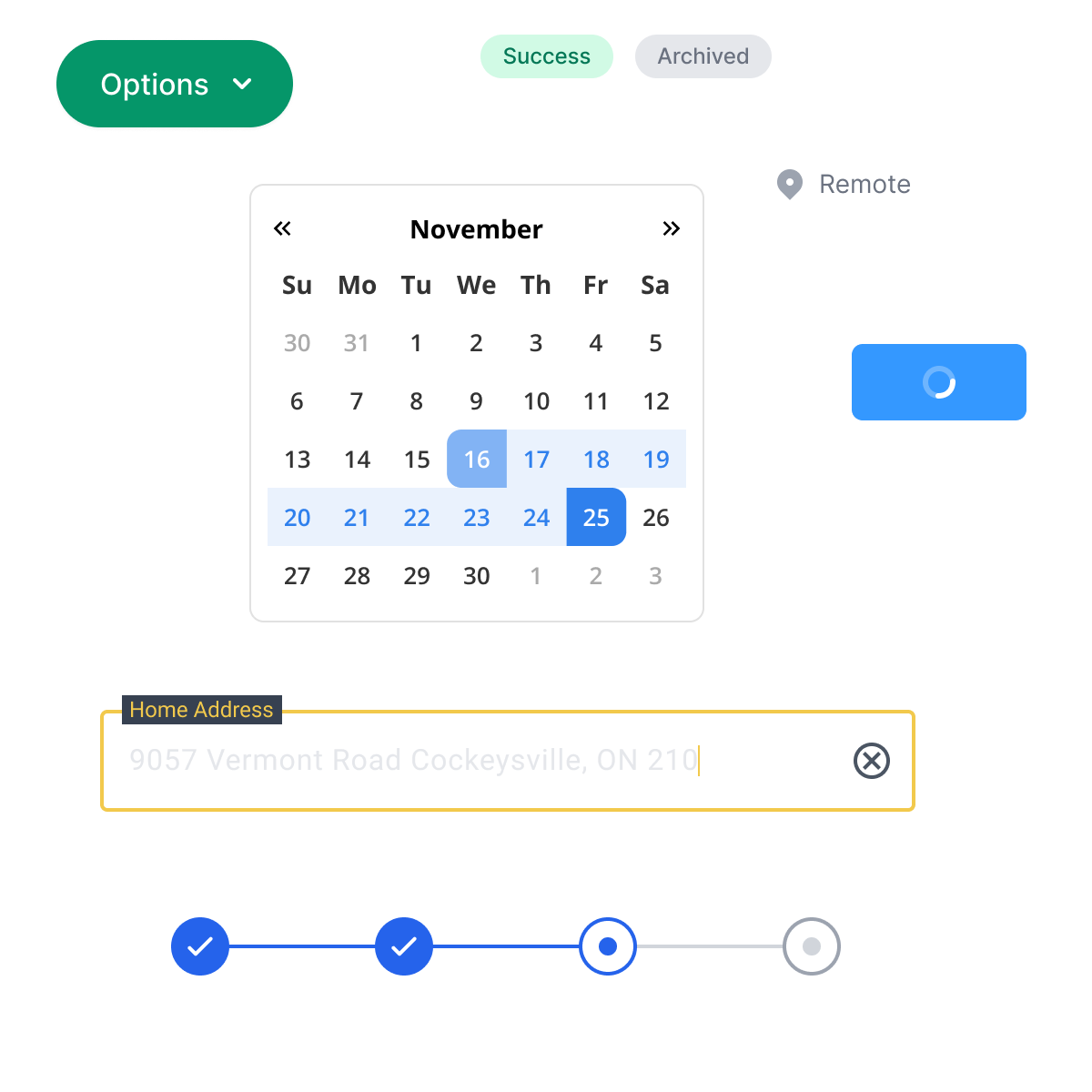
Ready-to-use Components Library
Say goodbye to the hassle of searching for elements on GitHub and struggling to make them work.



With FormBuilder, you get a comprehensive package of ready-to-use components that can be easily customized to meet your specific needs.

Custom Components
Easiest integration with custom components
Optimajet FormBuilder has support for simple integration with your own custom components. This enables you to extend the functionality of the form builder and seamlessly incorporate your own custom UI elements, styles, and behaviors within the form.
Customization Options
Customize the appearance and behavior of form elements
Apply custom CSS styling, and add your own validation rules or data processing logic. A flexible and customizable form builder can adapt to your project's unique requirements.


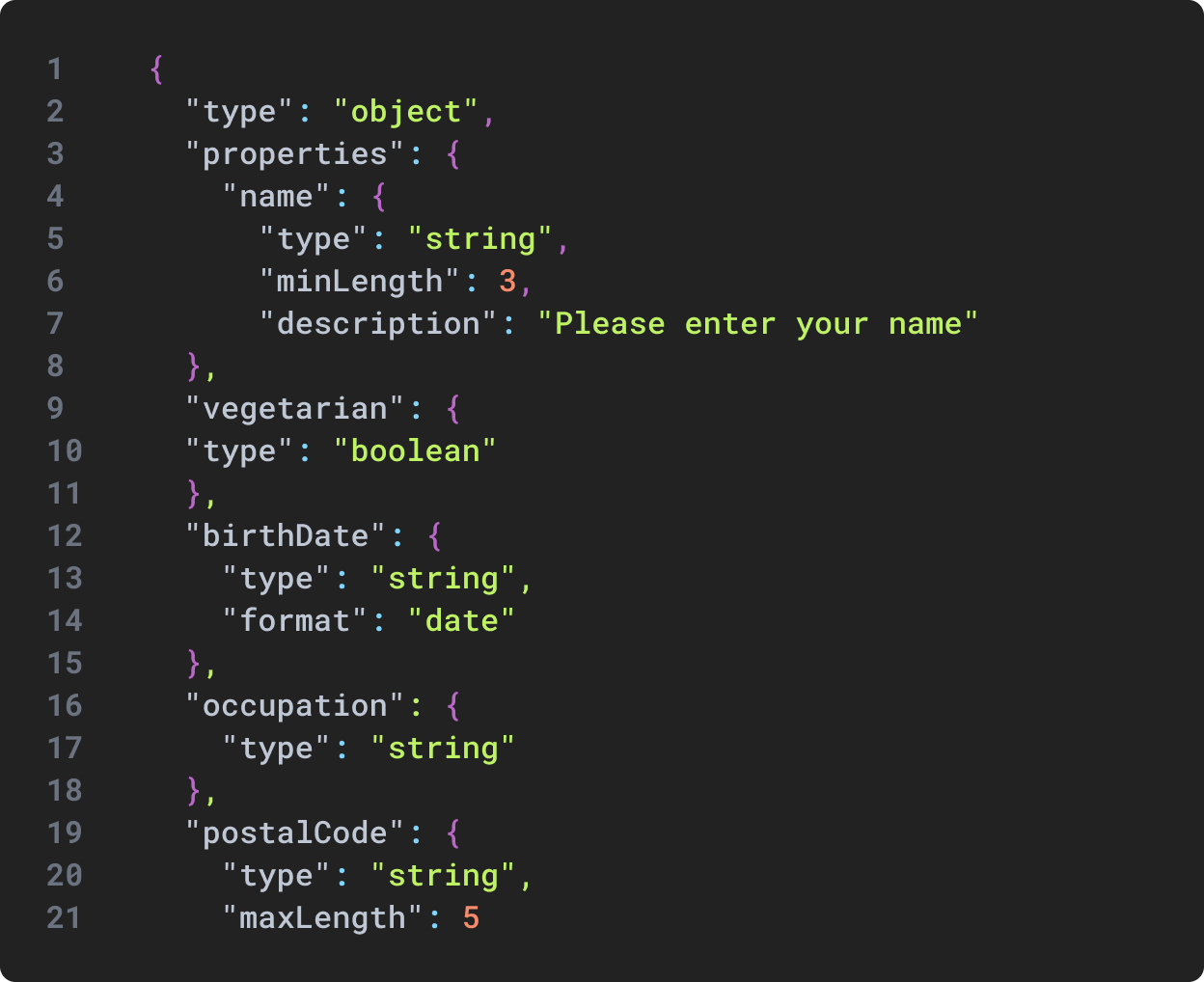
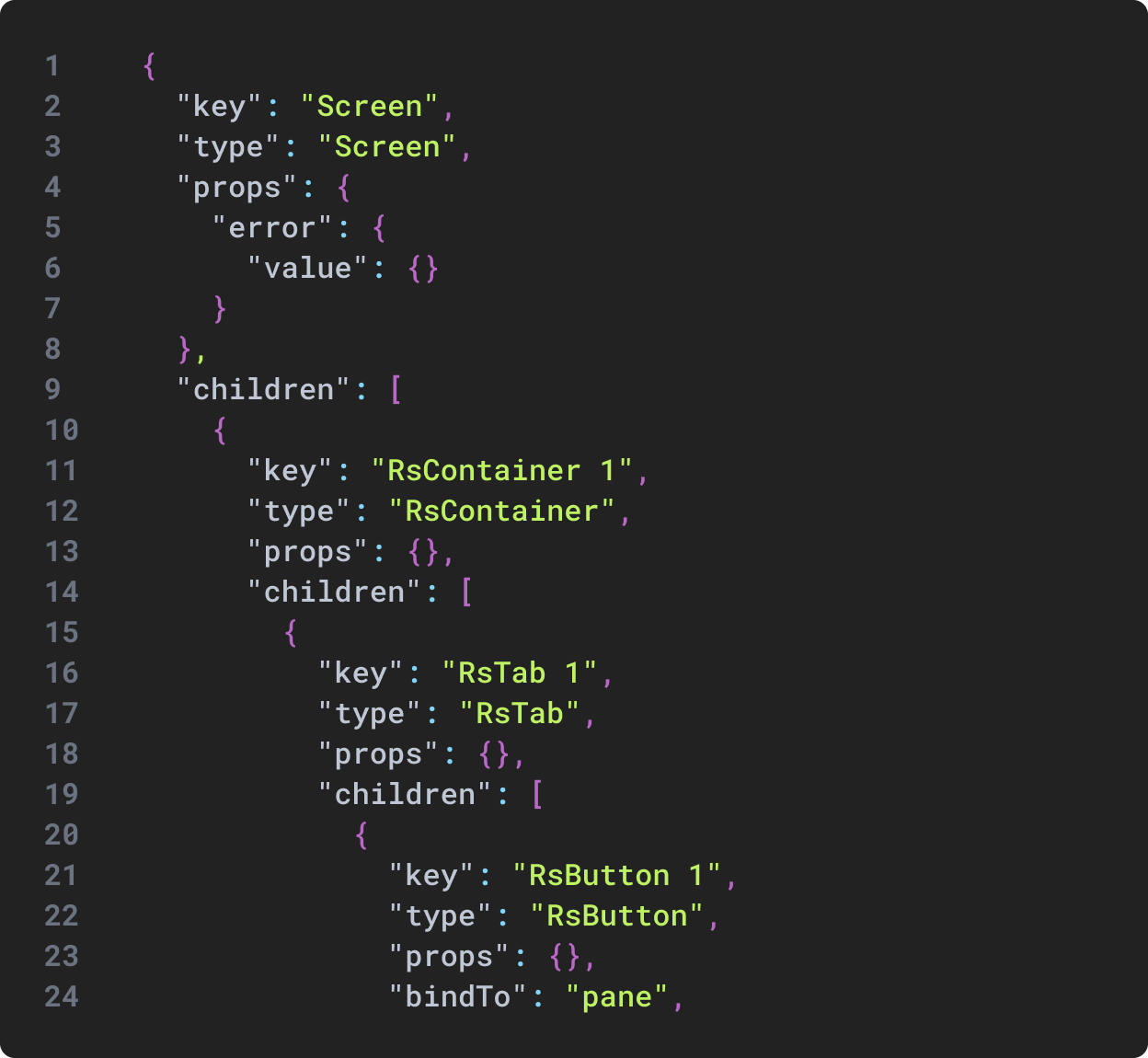
JSON Schema
Export and import JSON
FormBuilder provides the ability to store all elements, validation rules, and steps as a JSON string. This feature also enables the rendering of dynamic forms.
Extensive form validation options
Comprehensive set of pre-defined validation rules
Optimajet FormBuilder offers a comprehensive set of pre-defined validation rules, which can be easily customized. Validators can monitor the values of other fields, run asynchronously, or be linked to specific conditions.
User Input Validation
Checking user input against predefined validation rules or constraints. These rules can include requirements such as mandatory fields, specific data formats (e.g., email address or phone number), character limits, numeric ranges, and more.
Form Validation Logic
It allows developers to capture user input, perform data checks, and update the user interface accordingly.
Form Submission Control
It typically includes disabling the form submission button until all the required fields are filled correctly. This helps ensure that only valid and complete data is sent to the server.
Custom and External Validators
Use own custom validators, so you can effortlessly tailor and fine-tune the validation process. Integrate external validators, enhancing validation capabilities and enabling advanced form validation logic.
Real-time Feedback
It provides immediate feedback to the user, indicating whether the input is valid or invalid. This feedback can be in the form of error messages, visual indicators, or dynamically changing field states.
Error Handling
When the front-end validation detects invalid input, it displays error messages next to the respective fields or highlights the fields with visual cues. These error messages guide the user in correcting their input and provide a better user experience.
Build forms faster for a fraction of the cost
Quickly build any internal app, automate any workflow and schedule any job. Save precious engineering time so you can focus on your next big product launch.

Nested elements
Effortlessly manage nested data structures
Effortlessly manage nested data structures. By utilizing nested elements in FormBuilder, you can create well-organized, visually appealing, and highly functional forms. The hierarchy and relationships between form elements facilitate conditional displays, logical groupings, and data organization, enhancing the overall user experience and data management in your forms.
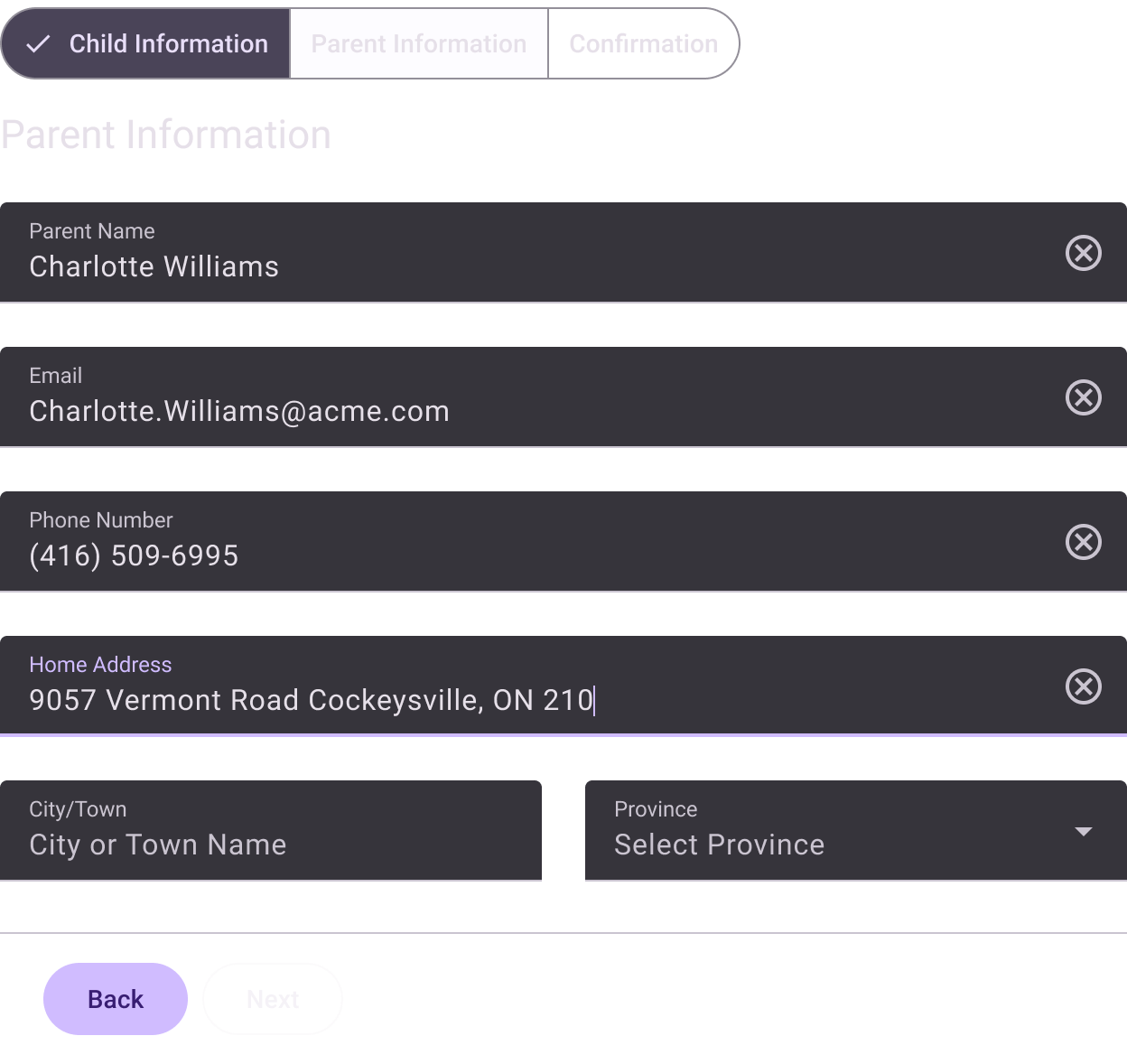
Tabs
Customizable Tabbed Forms and Wizards
Effortlessly design tabbed forms, step-by-step forms, surveys, and wizards to guide users through a seamless and intuitive form-filling experience. Customize the appearance and layout of tab or step indicators

Adaptive layout
Optimajet FormBuilder empowers you to create unique layouts for each device. Whether it's common screen sizes or your own custom breakpoints, you have full control. Craft specific designs for different devices, ensuring optimal user experiences.

Frequently Asked Questions
Missing a question? Feel free to contact us.
We were quickly able to integrate the Optimajet Engine into our code and this allowed our team to focus on the business functionality instead of a workflow infrastructure. We found the documentation and sample code very helpful and the team was able to come up to speed quickly.
I was really impressed by the Optimajet vendor sales team's exceptional expertise and professionalism. They spent a lot of time to understand my specific needs and provided tailored solutions that precisely addressed my challenges.
OptimaJet's workflow engine was a perfect fit for our task. Our engineering team was provided with the required documentation to ensure integration was smooth.Once baked in, the product performed as expected and I would highly recomment OptimaJet to anyone looking for a powerful workflow engine solution.
Optimajet trusted by global organizations


